
یک وبسایت ریسپانسیو، وبسایتی است که به صورت خودکار خود را با اندازه صفحه نمایشهای مختلف تطبیق میدهد و به کاربران امکان میدهد تا به راحتی از آن در هر دستگاهی استفاده کنند. اما چگونه میتوانیم مطمئن شویم که وبسایت ما به درستی ریسپانسیو است؟ پاسخ ساده است: با استفاده از ابزارهای تست ریسپانسیو سایت. در این مقاله، به بررسی جامع بهترین ابزارهای تست ریسپانسیو سایت خواهیم پرداخت و به شما کمک خواهیم کرد تا ابزار مناسب برای نیازهای خود را انتخاب کنید. با استفاده از این ابزارها، میتوانید به راحتی وبسایت خود را در دستگاههای مختلف تست کرده و از نمایش صحیح آن اطمینان حاصل کنید.
آنچه امروز بررسی میکنیم:
در ادامه، به معرفی و مقایسه دقیق این ابزارها پرداخته و مزایا و معایب هر یک را بررسی خواهیم کرد. همچنین، به شما خواهیم گفت که چگونه میتوانید با توجه به نیازهای خود، بهترین ابزار را انتخاب کنید. پس اگر میخواهید وبسایتی داشته باشید که در تمام دستگاهها به بهترین شکل ممکن نمایش داده شود، این مقاله را از دست ندهید.
هدف از تست ریسپانسیو
تست ریسپانسیو به این معنی است که اطمینان حاصل کنیم که وبسایت ما در همه دستگاهها و اندازههای صفحه نمایش به درستی نمایش داده میشود و عملکرد مناسبی دارد. با انجام تست ریسپانسیو، میتوانیم مشکلات احتمالی را شناسایی کرده و آنها را قبل از اینکه بر تجربه کاربری و سئو سایت تأثیر بگذارند، برطرف کنیم.
اهداف اصلی تست ریسپانسیو عبارتند از:
- شناسایی مشکلات نمایش: اطمینان از اینکه عناصر وبسایت در اندازههای مختلف صفحه نمایش به درستی نمایش داده میشوند و هیچ مشکلی مانند بهم ریختگی، قطع شدن متن یا نمایش نادرست تصاویر وجود ندارد.
- بررسی عملکرد: اطمینان از اینکه تمام عملکردهای وبسایت در دستگاههای مختلف به درستی کار میکنند. به عنوان مثال، فرمها به درستی ارسال میشوند، دکمهها به درستی کلیک میشوند و منوهای کشویی به درستی باز و بسته میشوند.
- تست سرعت بارگذاری: اطمینان از اینکه وبسایت در دستگاههای مختلف با سرعت مناسبی بارگذاری میشود. سرعت بارگذاری پایین، یکی از عوامل مهم در کاهش تجربه کاربری است.
با انجام تست ریسپانسیو، میتوانیم از اینکه وبسایت ما برای همه کاربران قابل استفاده است، اطمینان حاصل کنیم.
معرفی ابزارهای تست ریسپانسیو سایت
1-ابزارهای تست ریسپانسیو سایت آنلاین رایگان
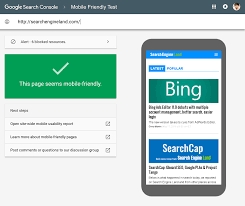
Google Mobile-Friendly Test:
این ابزار محبوب گوگل به شما کمک میکند تا به سرعت متوجه شوید که آیا سایت شما برای موبایل مناسب است یا خیر. با وارد کردن آدرس سایت، این ابزار به صورت خودکار سایت شما را تحلیل کرده و نتیجه را به شما نمایش میدهد. نتیجه به صورت “Mobile-Friendly” یا “Not Mobile-Friendly” نمایش داده میشود. همچنین، این ابزار توصیههایی برای بهبود ریسپانسیو بودن سایت ارائه میدهد.

ویژگیها:
- ارزیابی سریع و ساده ریسپانسیو بودن سایت برای دستگاههای موبایل
- ارائه نتیجه به صورت “Mobile-Friendly” یا “Not Mobile-Friendly”
- ارائه توصیههای بهبود
مزایا:
- استفاده آسان و رایگان
- تمرکز بر موبایل که بخش عمدهای از ترافیک وب را تشکیل میدهد
- ارائه شده توسط گوگل که به آن اعتبار بیشتری میبخشد
معایب:
- ارزیابی سطحی و کلی
- عدم نمایش بصری تغییرات در اندازههای مختلف صفحه نمایش
- تمرکز اصلی بر موبایل و ممکن است مشکلات ریسپانسیو بودن در دستگاههای دیگر را نشان ندهد
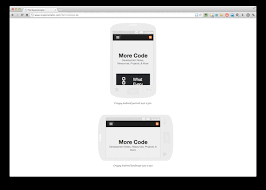
Am I Responsive:
این ابزار ساده و کارآمد، سایت شما را در اندازههای مختلف صفحه نمایش به صورت همزمان نمایش میدهد. با استفاده از این ابزار میتوانید به راحتی ببینید که چیدمان سایت شما در دستگاههای مختلف چگونه تغییر میکند و آیا عناصر به درستی نمایش داده میشوند یا خیر.

ویژگیها:
- نمایش همزمان سایت در اندازههای مختلف صفحه نمایش
- امکان تغییر اندازه صفحه نمایش به صورت دستی
- رابط کاربری ساده و شهودی
مزایا:
- نمایش بصری تغییرات در چیدمان سایت
- امکان بررسی سریع مشکلات ریسپانسیو بودن
- رایگان و بدون نیاز به ثبتنام
معایب:
- عدم ارائه اطلاعات فنی دقیق
- ممکن است برای سایتهای پیچیده کافی نباشد
Responsinator:
Responsinator ابزاری مشابه Am I Responsive است، اما امکانات بیشتری را ارائه میدهد. به عنوان مثال، شما میتوانید سرعت بارگذاری سایت را در اندازههای مختلف صفحه نمایش بررسی کنید و همچنین از ویژگیهای دیگری مانند شبیهسازی دستگاههای مختلف استفاده کنید.

ویژگیها:
- نمایش سایت در دستگاههای مختلف با اندازههای از پیش تعیین شده
- امکان شبیهسازی دستگاههای مختلف
- بررسی سرعت بارگذاری سایت در اندازههای مختلف
مزایا:
- امکانات بیشتر نسبت به Am I Responsive
- نمایش دقیقتر تغییرات در سرعت بارگذاری
معایب:
- رابط کاربری ممکن است برای برخی کاربران پیچیده باشد
- ممکن است برای سایتهای بسیار بزرگ کند عمل کند
BuiltWith:
BuiltWith علاوه بر بررسی ریسپانسیو بودن سایت، به شما اطلاعات جامعی در مورد تکنولوژیهای استفاده شده در سایت، مانند زبانهای برنامهنویسی، فریمورکها، سیستم مدیریت محتوا و … ارائه میدهد. با استفاده از این اطلاعات، میتوانید نقاط ضعف سایت خود را شناسایی کرده و برای بهبود آن اقدام کنید.

ویژگیها:
- شناسایی تکنولوژیهای استفاده شده در سایت (زبانهای برنامهنویسی، فریمورکها، CMS و …)
- ارزیابی کلی ریسپانسیو بودن
مزایا:
- اطلاعات جامع در مورد ساختار سایت
- کمک به شناسایی مشکلات فنی
- مفید برای تحلیل رقبا
معایب:
- تمرکز اصلی بر روی تکنولوژیهای استفاده شده و نه روی تجربه کاربری
- نیاز به دانش فنی برای تفسیر نتایج
Responsive Design Checker:
این ابزار به شما امکان میدهد تا سایت خود را در اندازههای مختلف صفحه نمایش به صورت زنده مشاهده کنید و تغییرات ایجاد شده در چیدمان عناصر را به صورت لحظهای ببینید. همچنین، این ابزار به شما امکان میدهد تا اندازه فونت، فاصله بین خطوط و سایر عناصر را به صورت دستی تنظیم کنید.

ویژگیها:
- نمایش زنده تغییرات در چیدمان سایت با تغییر اندازه صفحه نمایش
- امکان تنظیم دستی اندازه فونت، فاصله خطوط و سایر عناصر
مزایا:
- کنترل کامل بر روی ظاهر سایت در اندازههای مختلف
- مناسب برای توسعهدهندگان
معایب:
- نیاز به دانش فنی
- ممکن است برای کاربران مبتدی پیچیده باشد
2-ابزارهای تست ریسپانسیو سایت توسعهدهندگان
ابزارهای توسعهدهنده مرورگر:
تمام مرورگرهای مدرن (کروم، فایرفاکس، اج و …) دارای ابزارهای توسعهدهنده قدرتمندی هستند که به شما امکان میدهند تا کدهای HTML، CSS و جاوا اسکریپت سایت را بررسی و ویرایش کنید. همچنین، میتوانید با استفاده از این ابزارها، سایت را در حالت Responsive Mode مشاهده کرده و اندازه صفحه نمایش را به صورت دستی تغییر دهید.
Emmet:
Emmet یک افزونه بسیار مفید برای ویرایشگرهای کد است که به شما امکان میدهد با استفاده از میانبرهای کوتاه، کدهای HTML و CSS را به سرعت بنویسید. این افزونه به خصوص برای طراحی ریسپانسیو بسیار مفید است، زیرا به شما اجازه میدهد تا به سرعت کدهای CSS را برای اندازههای مختلف صفحه نمایش بنویسید.

ویژگیهای کلیدی Emmet:
- تکمیل کد خودکار: با تایپ چند حرف، Emmet به صورت خودکار کدهای HTML و CSS را برای شما کامل میکند.
- انتخاب عناصر: با استفاده از انتخابگرهای CSS، میتوانید به سرعت عناصر HTML را انتخاب کرده و ویرایش کنید.
- ایجاد ساختارهای HTML: با استفاده از عبارات کوتاه، میتوانید به سرعت ساختارهای پیچیده HTML را ایجاد کنید.
- تبدیل واحدها: واحدهای مختلف اندازه را به راحتی به یکدیگر تبدیل کنید.
مزایای استفاده از ابزارهای توسعهدهنده مرورگر و Emmet
- افزایش سرعت توسعه: با استفاده از این ابزارها، میتوانید کدهای خود را سریعتر بنویسید و اشکالزدایی کنید.
- بهبود کیفیت کد: این ابزارها به شما کمک میکنند تا کدهای تمیزتر و قابل نگهداریتری بنویسید.
- درک بهتر ساختار وب سایت: با استفاده از این ابزارها میتوانید به راحتی ساختار HTML، CSS و جاوا اسکریپت یک وب سایت را درک کنید.
3-ابزارهای تست ریسپانسیو سایت حرفهای و پولی
CrossBrowserTesting:
CrossBrowserTesting یک پلتفرم ابری است که به شما امکان میدهد سایت خود را در بیش از 2000 ترکیب مختلف از مرورگرها و دستگاهها تست کنید. این ابزار بسیار قدرتمند است و برای تیمهای توسعه که نیاز به تست جامع و دقیق دارند، بسیار مناسب است.

ویژگیها:
- تست در بیش از 2000 ترکیب مختلف از مرورگرها و دستگاهها
- تست عملکرد، سازگاری و امنیت
- امکان ضبط ویدیو از جلسات تست
- ادغام با ابزارهای CI/CD
مزایا:
- پوشش گسترده از مرورگرها و دستگاهها
- امکان تست عمیق و جامع
- مناسب برای پروژههای بزرگ و پیچیده
معایب:
- هزینه اشتراک ماهانه
- رابط کاربری ممکن است برای کاربران مبتدی پیچیده باشد
BrowserStack:
BrowserStack نیز مانند CrossBrowserTesting، یک پلتفرم ابری برای تست وبسایتها است. این ابزار به شما امکان میدهد تا سایت خود را در دستگاههای واقعی و مجازی تست کنید. همچنین، BrowserStack دارای ویژگیهای دیگری مانند تست عملکرد، تست سازگاری و تست امنیت است.

ویژگیها:
- تست در دستگاههای واقعی و مجازی
- تست عملکرد، سازگاری و امنیت
- امکان اشکالزدایی زنده
- ادغام با ابزارهای توسعه محبوب
مزایا:
- تست در محیطهای واقعی
- امکان اشکالزدایی سریع
- مناسب برای تیمهای توسعه که به دنبال یک ابزار همه کاره هستند
معایب:
- هزینه اشتراک ماهانه
- ممکن است برای پروژههای کوچک هزینه اضافی باشد
LambdaTest:
LambdaTest یک پلتفرم جامع برای تست وب و اپلیکیشنهای موبایل است. این ابزار به شما امکان میدهد تا تستهای خودکار و دستی را انجام دهید و باگها را به سرعت شناسایی کنید. همچنین، LambdaTest دارای یک ویژگی جالب به نام “Smart Test” است که به طور خودکار تستهای شما را اجرا کرده و نتایج را به شما ارائه میدهد.

ویژگیها:
- تست وب و اپلیکیشنهای موبایل
- تست خودکار و دستی
- ویژگی Smart Test برای اجرای خودکار تستها
- ادغام با ابزارهای CI/CD
مزایا:
- پوشش گسترده از مرورگرها و دستگاهها
- تست خودکار برای افزایش سرعت
- مناسب برای پروژههای بزرگ و پیچیده
معایب:
- هزینه اشتراک ماهانه
- ممکن است برای کاربران مبتدی پیچیده باشد
خلاصه مقایسه ابزارهای تست ریسپانسیو سایت
برای انتخاب بهترین ابزارهای تست ریسپانسیو سایت، بهتر است به جدول مقایسه زیر که ویژگیهای مهم هر ابزار را نشان میدهد، توجه کنید.
| ابزار | تعداد دستگاههای قابل تست | قابلیت تست صفحات دینامیک | قابلیت تست عملکرد | پشتیبانی از زبان فارسی | قیمت |
| Google Mobile-Friendly Test | محدود | خیر | خیر | خیر | رایگان |
| Am I Responsive | محدود | خیر | خیر | خیر | رایگان |
| Responsinator | محدود | خیر | خیر | خیر | رایگان |
| BuiltWith | – | خیر | خیر | خیر | رایگان |
| Responsive Design Checker | محدود | خیر | خیر | خیر | رایگان |
| ابزارهای توسعهدهنده مرورگر | نامحدود | بله | بله | خیر | رایگان |
| Emmet | – | – | – | خیر | افزونه رایگان |
| CrossBrowserTesting | بیش از 2000 | بله | بله | خیر | پولی |
| BrowserStack | بیش از 2000 | بله | بله | خیر | پولی |
| LambdaTest | بیش از 2000 | بله | بله | خیر | پولی |
چه مواردی را با ابزارهای تست ریسپانسیو سایت بررسی کنیم؟
هنگام تست ریسپانسیو بودن یک وبسایت، باید به مجموعهای از عوامل کلیدی توجه کنید تا اطمینان حاصل کنید که سایت شما در تمام دستگاهها و اندازههای صفحه نمایش به بهترین شکل ممکن نمایش داده میشود و عملکرد مناسبی دارد. این عوامل کلیدی عبارتند از:
1-عناصر کلیدی طراحی ریسپانسیو
چیدمان عناصر:
- سایزهای مختلف صفحه: چیدمان عناصر در صفحه نمایشهای بزرگ (دسکتاپ) با صفحه نمایشهای کوچک (موبایل) متفاوت است. باید اطمینان حاصل کنید که عناصر به درستی جابهجا شده و هیچ عنصری از صفحه خارج نشده است.
- فضای خالی: استفاده مناسب از فضای خالی بین عناصر بسیار مهم است. در صفحه نمایشهای کوچک، فضای خالی باید کاهش یابد تا عناصر به هم نزدیکتر شوند.
اندازه فونت و خوانایی متن:
- اندازه فونت: اندازه فونت باید به گونهای تنظیم شود که در تمام دستگاهها به راحتی خوانده شود. فونتهای خیلی کوچک در صفحه نمایشهای کوچک خوانا نیستند و فونتهای خیلی بزرگ در صفحه نمایشهای بزرگ باعث هدر رفتن فضا میشوند.
- فاصله خطوط: فاصله بین خطوط نیز باید به گونهای تنظیم شود که خوانایی متن را افزایش دهد.
عملکرد دکمهها و لینکها:
- اندازه: دکمهها و لینکها باید به اندازه کافی بزرگ باشند تا کاربران به راحتی روی آنها کلیک کنند.
- فاصله: فاصله بین دکمهها و لینکها باید به اندازه کافی باشد تا کاربران به طور تصادفی روی دکمه اشتباهی کلیک نکنند.
- عملکرد: اطمینان حاصل کنید که دکمهها و لینکها به درستی کار میکنند و به صفحه مورد نظر هدایت میشوند.
تصاویر و ویدیوها:
- اندازه: تصاویر و ویدیوها باید به صورت خودکار با اندازه صفحه نمایش تطبیق داده شوند تا کیفیت خود را از دست ندهند.
- بارگذاری: سرعت بارگذاری تصاویر و ویدیوها بسیار مهم است. تصاویر بزرگ میتوانند باعث کند شدن سرعت بارگذاری صفحه شوند.
فرمها:
- اندازه فیلدها: فیلدهای فرم باید به اندازه کافی بزرگ باشند تا کاربران بتوانند به راحتی در آنها متن وارد کنند.
- دکمهها: دکمههای ارسال فرم باید به وضوح مشخص باشند و به راحتی قابل کلیک باشند.
- اعتبارسنجی: فرمها باید به درستی اعتبارسنجی شوند تا اطمینان حاصل شود که اطلاعات به درستی وارد شدهاند.
2-تست در دستگاههای مختلف و مرورگرها
دستگاههای مختلف:
- موبایل: گوشیهای هوشمند با اندازههای صفحه نمایش و سیستم عاملهای مختلف
- تبلت: تبلتهای با اندازههای صفحه نمایش و سیستم عاملهای مختلف
- دسکتاپ: رایانههای رومیزی با اندازههای صفحه نمایش و رزولوشنهای مختلف
مرورگرهای مختلف:
- کروم: محبوبترین مرورگر در جهان
- فایرفاکس: مرورگری با ویژگیهای پیشرفته
- سافاری: مرورگر پیشفرض سیستم عامل macOS
- اج: مرورگر پیشفرض سیستم عامل ویندوز 10
- مرورگرهای موبایل: مرورگرهای موبایل مانند Safari، Chrome و Firefox
چرا تست در دستگاهها و مرورگرهای مختلف مهم است؟ هر دستگاه و مرورگر، ویژگیها و قابلیتهای خاص خود را دارد. بنابراین، ممکن است وبسایت شما در یک دستگاه به خوبی کار کند اما در دستگاه دیگری با مشکل مواجه شود. با تست در دستگاهها و مرورگرهای مختلف، میتوانید از عملکرد صحیح وبسایت خود در همه شرایط اطمینان حاصل کنید.
معیارهای انتخاب بهترین ابزارهای تست ریسپانسیو سایت
انتخاب بهترین ابزارهای تست ریسپانسیو سایت بستگی به نیازها، بودجه و سطح فنی شما دارد. در این بخش به بررسی مهمترین معیارهای انتخاب ابزار مناسب میپردازیم.
سادگی استفاده
- اهمیت سادگی: یک ابزار خوب باید به گونهای طراحی شده باشد که کاربران با هر سطح از تجربه بتوانند از آن به راحتی استفاده کنند. یک رابط کاربری ساده و شهودی، باعث میشود که شما بتوانید به سرعت و بدون نیاز به آموزشهای پیچیده، سایت خود را تست کنید.
- عوامل مؤثر بر سادگی استفاده:
- رابط کاربری: رابط کاربری باید تمیز، منظم و با استفاده از اصطلاحات ساده باشد.
- آموزشها و مستندات: وجود آموزشهای ویدئویی، راهنماهای کاربری و مستندات کامل، به شما کمک میکند تا سریعتر با ابزار آشنا شوید.
- پشتیبانی: دسترسی به پشتیبانی فنی در صورت بروز مشکل، اهمیت زیادی دارد.
دقت و جامعیت
- دقت در تشخیص مشکلات: یک ابزار خوب باید بتواند به طور دقیق مشکلات ریسپانسیو بودن سایت را شناسایی کند. این شامل مواردی مانند مشکلات در چیدمان، اندازه فونت، فاصله بین عناصر و … میشود.
- گزارشهای دقیق: ابزار باید گزارشهای دقیقی از مشکلات موجود ارائه دهد تا شما بتوانید به راحتی آنها را برطرف کنید.
- جامعیت: ابزار باید بتواند طیف گستردهای از مشکلات ریسپانسیو بودن را پوشش دهد.
امکانات اضافی
- تست سرعت: بررسی سرعت بارگذاری سایت در دستگاههای مختلف.
- تست سازگاری با مرورگرها: اطمینان از نمایش صحیح سایت در مرورگرهای مختلف.
- قابلیتهای اتوماسیون تست: اجرای خودکار تستها برای صرفهجویی در زمان و کاهش خطاهای انسانی.
- ادغام با ابزارهای دیگر: امکان ادغام با ابزارهای توسعه و CI/CD برای یکپارچهسازی بهتر در فرآیند توسعه.
قیمت
- گزینههای رایگان: بسیاری از ابزارهای تست ریسپانسیو به صورت رایگان در دسترس هستند. این ابزارها برای پروژههای کوچک و شخصی مناسب هستند.
- گزینههای پولی: ابزارهای حرفهای معمولاً امکانات بیشتری را ارائه میدهند و برای پروژههای بزرگ و پیچیده مناسبتر هستند.
- مدلهای قیمتگذاری: ابزارهای پولی از مدلهای قیمتگذاری مختلفی مانند اشتراک ماهانه، اشتراک سالانه و پرداخت بر اساس استفاده استفاده میکنند.
در نهایت، بهترین ابزارهای تست ریسپانسیو سایت برای شما به عوامل زیر بستگی دارد:
- بودجه: چقدر میخواهید برای این ابزار هزینه کنید؟
- نیازها: به چه امکاناتی نیاز دارید؟
- سطح فنی: چقدر با ابزارهای توسعه وب آشنا هستید؟
- اندازه پروژه: برای پروژههای کوچک یا بزرگ؟
چرا ریسپانسیو بودن سایت ضروری است؟
در دنیای امروز که استفاده از تلفن همراه به شدت افزایش یافته است، ریسپانسیو بودن یک وبسایت به یک ضرورت تبدیل شده است. تصور کنید که شما به عنوان یک کاربر، با تلفن همراه خود وارد یک وبسایت میشوید و با صفحهای روبرو میشوید که اندازه آن برای صفحه کوچک شما مناسب نیست. متنها ریز هستند، تصاویر به خوبی نمایش داده نمیشوند و برای دیدن کل صفحه باید مدام زوم کنید یا اسکرول افقی انجام دهید. چنین تجربهای نه تنها ناخوشایند است بلکه باعث میشود که شما به سرعت سایت را ترک کرده و به دنبال جایگزین دیگری باشید.
دلایل اهمیت ریسپانسیو بودن:
- تجربه کاربری بهتر: یک وبسایت ریسپانسیو، تجربه کاربری بسیار بهتری را برای کاربران فراهم میکند. تصاویری که به خوبی مقیاسبندی شدهاند، متونی که خوانا هستند و صفحاتی که به راحتی قابل پیمایش هستند، باعث میشوند کاربران مدت زمان بیشتری را در سایت شما سپری کنند و تعامل بیشتری با آن داشته باشند.
- سئوی بهتر: موتورهای جستجو مانند گوگل، وبسایتهای ریسپانسیو را ترجیح میدهند و به آنها رتبه بهتری میدهند. زیرا گوگل میخواهد بهترین تجربه کاربری را برای کاربران خود فراهم کند و وبسایتهای ریسپانسیو به این هدف کمک میکنند.
- افزایش نرخ تبدیل: یک وبسایت ریسپانسیو، نرخ تبدیل را افزایش میدهد. به عبارت دیگر، احتمال اینکه کاربران به مشتری تبدیل شوند، در وبسایتهای ریسپانسیو بیشتر است. زیرا کاربران به راحتی میتوانند در سایت شما جستجو کنند، محصولات یا خدمات مورد نظر خود را پیدا کنند و آنها را خریداری کنند.
چالشهای عدم ریسپانسیو بودن
اگر یک وبسایت ریسپانسیو نباشد، با چالشهای زیر روبرو خواهد شد:
- کاهش بازدیدکنندگان: کاربران به سرعت وبسایتهای غیر ریسپانسیو را ترک میکنند و به دنبال گزینههای بهتر میگردند.
- کاهش تعامل کاربران: کاربران در وبسایتهای غیر ریسپانسیو، تعامل کمتری با محتوا دارند و کمتر روی لینکها کلیک میکنند یا فرمها را پر میکنند.
- کاهش نرخ تبدیل: همانطور که گفته شد، وبسایتهای غیر ریسپانسیو، نرخ تبدیل پایینتری دارند.
- جریمه شدن توسط موتورهای جستجو: گوگل و سایر موتورهای جستجو، وبسایتهای غیر ریسپانسیو را جریمه میکنند و رتبه آنها را کاهش میدهند.
سخن آخر
همانطور که در طول این مقاله بررسی کردیم، انتخاب بهترین ابزارهای تست ریسپانسیو سایت برای تضمین موفقیت وبسایت شما بسیار مهم است. با استفاده از این ابزارها میتوانید اطمینان حاصل کنید که وبسایت شما در همه دستگاهها، از جمله تلفنهای همراه، تبلتها و دسکتاپها، به درستی نمایش داده میشود و تجربه کاربری لذتبخشی را برای بازدیدکنندگان شما فراهم میکند.
در نهایت، موفقیت وبسایت شما به عوامل مختلفی بستگی دارد، اما انتخاب ابزار مناسب برای تست ریسپانسیو، یکی از مهمترین گامها در این مسیر است. با سرمایهگذاری در انتخاب و استفاده صحیح از این ابزارها، میتوانید اطمینان حاصل کنید که وبسایت شما در رقابت با سایر وبسایتها پیروز خواهد شد.
پیشنهاد میشود:
- چندین ابزار را امتحان کنید: برای انتخاب بهترین ابزار، چندین گزینه مختلف را امتحان کنید و ببینید کدام یک برای شما مناسبتر است.
- از جامعه توسعهدهندگان کمک بگیرید: در انجمنها و گروههای آنلاین، میتوانید از تجربه دیگران در استفاده از این ابزارها بهرهمند شوید.
- به روز باشید: فناوریهای وب به سرعت در حال تغییر هستند. بنابراین، به دنبال ابزارهایی باشید که به روزرسانی میشوند و از آخرین استانداردها پشتیبانی میکنند.
با انتخاب و استفاده صحیح از ابزارهای تست ریسپانسیو، میتوانید وبسایتی حرفهای و کاربرپسند ایجاد کنید که در همه دستگاهها به خوبی عمل کند. با انتخاب شرکت طراحی سایت کارووبز برای طراحی وبسایت خود، میتوانید مطمئن باشید که وبسایت شما در همه دستگاهها به طور کامل ریسپانسیو بوده و با بالاترین کیفیت اجرا میشود.
سؤالات متداول
1-چرا تست ریسپانسیو وب سایت مهم است؟
امروزه، با توجه به اولویت استفاده از موبایل، بخش قابل توجهی از کاربران از طریق تلفنهای هوشمند و تبلتها به وبسایتها دسترسی پیدا میکنند. اگر وبسایت شما برای این دستگاهها بهینه نشده باشد، کاربران تجربه کاربری ضعیفی خواهند داشت و ممکن است سایت شما را ترک کرده و به سراغ وبسایت رقیب بروند.
2-چه عواملی را باید هنگام انتخاب ابزار تست ریسپانسیو وب سایت در نظر بگیرم؟
عوامل مختلفی بر انتخاب شما تأثیر میگذارد، از جمله نیازهای پروژه (ویژگیهای اساسی در مقابل ویژگیهای پیشرفته)، بودجه (گزینههای رایگان در مقابل گزینههای پولی)، تخصص فنی تیم شما و قابلیتهای مورد نظر (تست عملکرد، تست سازگاری با مرورگر، یکپارچهسازی با سیستمهای مدیریت محتوا).
3-آیا بعد از استفاده از ابزار تست ریسپانسیو، همچنان باید وبسایت خود را به صورت دستی در دستگاههای مختلف تست کنم؟
بله، کاملاً! در حالی که این ابزارها ارزشمند هستند، آزمایش دستی اطمینان از تجربه کاربری واقعی در سراسر دستگاههای مختلف را تضمین میکند.
4-هر چند وقت یکبار باید وب سایت خود را از نظر ریسپانسیو بودن تست کنم؟
ریسپانسیو بودن یک وبسایت یک فرآیند دائمی است. با تکامل وبسایت شما و ظهور فناوریهای جدید، آزمایش منظم ضروری است.
5-برخی از نکات برای انتخاب بهترین ابزارهای تست ریسپانسیو سایت چیست؟
برای یافتن بهترین ابزار متناسب با نیازهای خود، چندین ابزار مختلف را امتحان کنید. جوامع توسعهدهندگان آنلاین میتوانند تجربیات ارزشمندی را از تجربیات دیگران ارائه دهند. علاوه بر این، اولویت را به ابزارهایی بدهید که به طور منظم بهروزرسانی میشوند و از آخرین استانداردهای وب پشتیبانی میکنند.


