
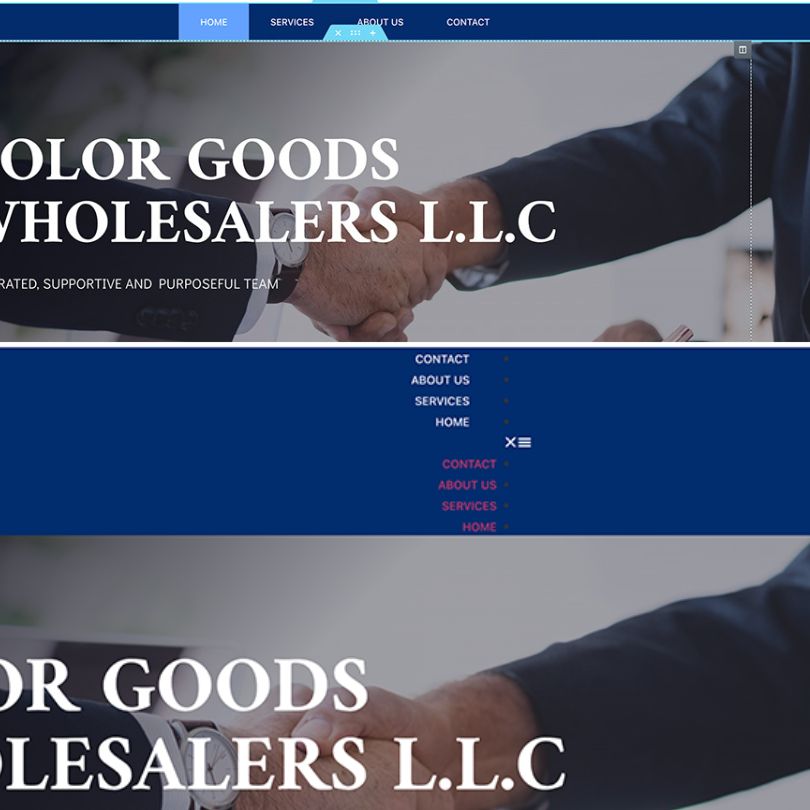
امروز تیم طراحی بعد از بررسی و نظارتهای نهایی برای تکمیل پروژهی یک وبسایت، متوجه یک مشکل شد. موضوع از این قرار بود که منوی سایت که توسط المنتور طراحی شده بود، در پیش نمایش المنتور بدون ایراد بود اما در وبسایت بهم ریخته نمایش داشت. برای رفع این مشکل روشهای متفاوتی رو تست کردیم. اولین کار غیرفعال کردن افزونههای کش بود. اما جوابی نگرفتیم. بعد از اون بخشهای داخلی و سکشنهای مختلف المنتور را بررسی کردیم. اما همچنان منوی وبسایت مانند عکس این مقاله بهم ریخته بود.
نهایتا با بررسی و سرچ در وبسایتهای داخلی و خارجی موفق شدیم مشکل را برطرف کنیم. در ادامه به روش حل این اررور در المنتور می پردازیم.
مقالهی آموزش المنتور را از کاروو وبز بخوانید.
حل بهم ریختگی طراحی در المنتور:
گاهی در طراحی وبسایت با استفاده از المنتور ممکن است تغییراتی که در پیشنمایش این صفحه ساز انجام میدهید، در وبسایت نمایش نیابد. ممکن است طراحی ها در نمایش وبسایت بهم ریخته و نامنظم باشد. برای حل این مشکل از منوی کناری پیشخوان وردپرس به المنتور و سپس ابزارها بروید. در این قسمت در تب عمومی، برروی بازسازی فایلها و داده ها کلیک کنید.

در ۹۹ درصد مواقع این مشکل حل میشود. اگر مشکل همچنان برقرار بود، کلید F12 را بزنید. سپس در کدها بررسی کنید آیا مسیر فایلهای css دارای خطای ۴۰۳ است یا خیر. اگر این خطا وجود داشت، به مسیر wp-content/upload/elementor بروید و سطح دسترسی همهی فایلها را برروی ۰۶۴۴ قرار دهید.
