
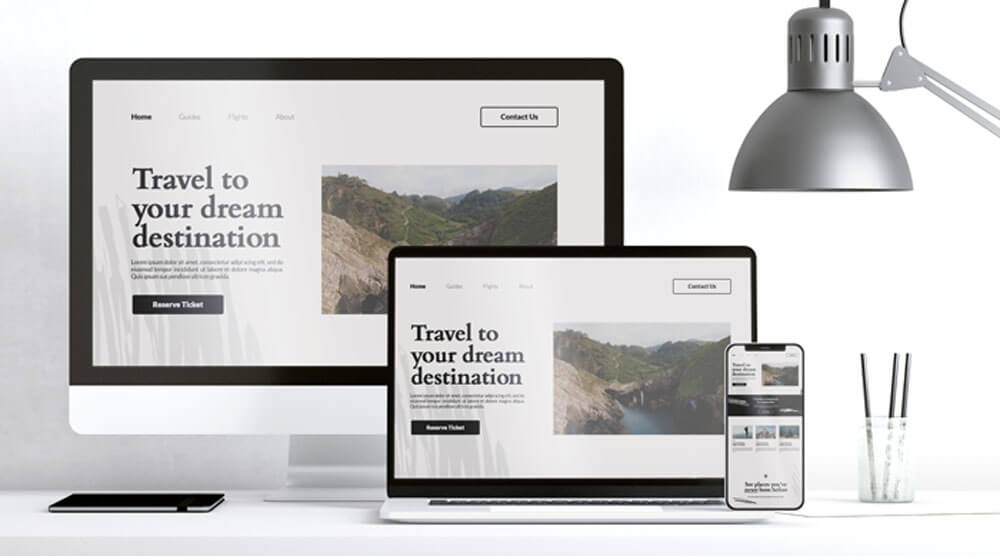
در دنیای دیجیتال امروز که دسترسی به اینترنت از طریق دستگاههای مختلف همچون تلفنهای همراه، تبلتها و رایانهها به امری عادی تبدیل شده است، طراحی سایت ریسپانسیو یا واکنشگرا از اهمیت بسیار بالایی برخوردار است. یک وبسایت ریسپانسیو، وبسایتی است که به طور خودکار با اندازههای مختلف صفحه نمایش تطبیق پیدا میکند و تجربه کاربری یکسانی را برای همه کاربران فراهم میکند.
آنچه امروز بررسی میکنیم:
- تعریف طراحی سایت ریسپانسیو به زبان ساده
- تفاوت طراحی ریسپانسیو و طراحی تطبیقی
- اجزای کلیدی یک سایت ریسپانسیو
- مراحل طراحی یک سایت ریسپانسیو
- چالشها و راهکارهای طراحی سایت ریسپانسیو
- اهمیت سئو در طراحی سایت ریسپانسیو و تاثیر آن بر رتبهبندی سایت
- آینده طراحی سایت ریسپانسیو
- نمونههای موفق وبسایتهای ریسپانسیو و تحلیل دلایل موفقیت آنها
- سخن آخر
- سؤالات متداول
با توجه به افزایش روزافزون استفاده از دستگاههای همراه، داشتن یک وبسایت ریسپانسیو دیگر یک گزینه نیست، بلکه یک ضرورت برای موفقیت کسبوکارها است. گوگل نیز به عنوان بزرگترین موتور جستجوی جهان، به وبسایتهایی که برای کاربران موبایل بهینهسازی شدهاند، امتیاز بالاتری میدهد. در این مقاله، به بررسی اهمیت طراحی سایت ریسپانسیو، مزایای آن برای کسبوکارها، و همچنین چالشها و راهکارهای طراحی یک وبسایت ریسپانسیو موفق خواهیم پرداخت.
تعریف طراحی سایت ریسپانسیو به زبان ساده
طراحی سایت ریسپانسیو یعنی طراحی یک وبسایت به گونهای که بتواند خود را با اندازههای مختلف صفحه نمایش تطبیق دهد. فرقی نمیکند که شما این سایت را با کامپیوتر، لپتاپ، تبلت یا گوشی همراه مشاهده کنید. سایت ریسپانسیو همیشه به بهترین شکل ممکن نمایش داده میشود. انگار که سایت شما یک لباس کشباف است که خودش را با اندام شما تنظیم میکند!
تصور کنید یک وبسایت فروشگاهی دارید. اگر این سایت ریسپانسیو باشد، وقتی شما با گوشی موبایل وارد آن میشوید، تمام محصولات، تصاویر و منوهای سایت به صورت خودکار کوچکتر شده و طوری چیده میشوند که به راحتی در صفحه کوچک گوشیتان جا شوند. اما وقتی همین سایت را با لپتاپ باز میکنید، همه چیز بزرگتر و واضحتر نمایش داده میشود.
اهمیت طراحی ریسپانسیو در دنیای امروز
در دنیای امروز که استفاده از گوشیهای همراه و تبلتها بسیار رایج شده است، داشتن یک سایت ریسپانسیو از اهمیت بسیار بالایی برخوردار است. در واقع، این دیگر یک گزینه نیست، بلکه یک ضرورت است. چرا؟
1-افزایش کاربران موبایل: آمارها نشان میدهند که بیش از نیمی از کاربران اینترنت از طریق گوشیهای همراه به وبسایتها دسترسی پیدا میکنند. اگر سایت شما ریسپانسیو نباشد، این کاربران تجربه کاربری بدی خواهند داشت و ممکن است سایت شما را ترک کنند.
2-بهبود سئو: گوگل و دیگر موتورهای جستجو به سایتهای ریسپانسیو امتیاز بیشتری میدهند. این یعنی سایت شما در نتایج جستجو رتبه بهتری خواهد داشت و در نتیجه بازدیدکنندگان بیشتری به آن مراجعه خواهند کرد.
3-افزایش نرخ تبدیل: یک سایت ریسپانسیو کاربرپساتر است و کاربران راحتتر میتوانند در آن به دنبال محصولات یا خدمات مورد نظر خود بگردند. این امر احتمال خرید یا تماس با شما را افزایش میدهد.
4-تجربه کاربری بهتر: یک سایت ریسپانسیو به کاربران این امکان را میدهد که از هر دستگاهی به راحتی به سایت شما دسترسی پیدا کنند و تجربه کاربری لذتبخشی داشته باشند.
- خوانایی بهتر: محتوا به طور خودکار متناسب با اندازه صفحه نمایش کوچک یا بزرگ میشود و خواندن آن راحتتر میشود.
- ناوبری آسان: منوها و دکمهها به گونهای طراحی میشوند که به راحتی قابل دسترسی باشند.
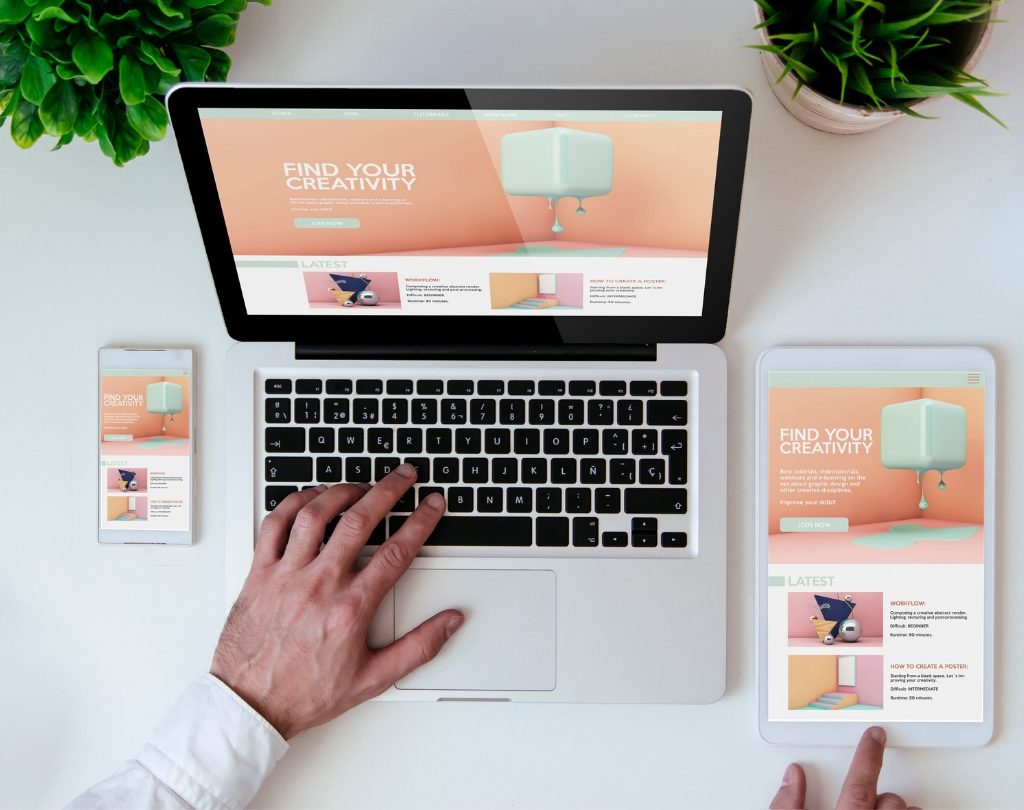
- تناسب با دستگاههای مختلف: کاربران میتوانند از هر دستگاهی (موبایل، تبلت، لپتاپ، دسکتاپ) به وبسایت دسترسی داشته باشند و تجربه کاربری یکسانی داشته باشند.
5- کاهش هزینههای نگهداری
- کاهش هزینه توسعه: نیازی به ایجاد نسخههای جداگانه برای دستگاههای مختلف نیست.
- کاهش هزینه نگهداری: مدیریت یک وبسایت ریسپانسیو کمهزینهتر است.
6-سازگاری با دستگاههای مختلف
- دسترسی از هر دستگاهی: کاربران میتوانند از هر دستگاهی (موبایل، تبلت، لپتاپ، دسکتاپ) به وبسایت شما دسترسی پیدا کنند.
- تجربه یکپارچه: کاربران در هر دستگاهی که از سایت شما استفاده میکنند، تجربه یکسانی خواهند داشت.
تفاوت طراحی ریسپانسیو و طراحی تطبیقی

هر دو طراحی ریسپانسیو و تطبیقی با هدف نمایش بهتر سایت در دستگاههای مختلف انجام میشوند، اما تفاوتهای مهمی با هم دارند:
- طراحی ریسپانسیو: در این روش، یک طراحی واحد برای همه دستگاهها ایجاد میشود و سایت به صورت خودکار با اندازه صفحه نمایش تطبیق پیدا میکند.
- طراحی تطبیقی: در این روش، چندین نسخه از طراحی برای دستگاههای مختلف (مثلاً موبایل، تبلت، دسکتاپ) ایجاد میشود و در هنگام ورود کاربر، نسخه مناسب با دستگاه او نمایش داده میشود.
به زبان سادهتر:
- طراحی ریسپانسیو: مانند یک لباس کشباف که با بدن شما شکل میگیرد.
- طراحی تطبیقی: مانند داشتن چندین لباس با اندازههای مختلف که هر کدام برای یک موقعیت خاص مناسب است.
کدام یک بهتر است؟
- طراحی ریسپانسیو: معمولاً ترجیح داده میشود، زیرا مدیریت آن آسانتر است و تجربه کاربری بهتری را برای کاربران فراهم میکند.
- طراحی تطبیقی: در مواردی که طراحی سایت بسیار پیچیده باشد یا نیاز به کنترل دقیق بر روی ظاهر سایت در هر دستگاه باشد، ممکن است از این روش استفاده شود.
به طور خلاصه طراحی ریسپانسیو یک روش هوشمندانه برای ایجاد وبسایتهایی است که در همه دستگاهها به خوبی نمایش داده شوند و تجربه کاربری لذتبخشی را برای کاربران فراهم کنند. اگر میخواهید کسبوکار آنلاین خود را توسعه دهید، حتماً باید به طراحی ریسپانسیو اهمیت دهید.
اجزای کلیدی یک سایت ریسپانسیو
یک سایت ریسپانسیو برای اینکه بتواند به خوبی در همه دستگاهها نمایش داده شود، نیازمند توجه به جزئیات خاصی در طراحی خود است. در این بخش، به برخی از مهمترین اجزای یک سایت ریسپانسیو و چگونگی طراحی آنها میپردازیم:
1-هدربار و فوتر
هدربار و فوتر معمولاً شامل لوگو، منوهای اصلی، اطلاعات تماس و سایر عناصر مهم یک وبسایت هستند. برای اینکه این عناصر در اندازههای مختلف صفحه نمایش به خوبی نمایش داده شوند، باید به نکات زیر توجه کرد:
- انعطافپذیری در چیدمان: عناصر هدربار و فوتر باید به گونهای چیده شوند که بتوانند با تغییر اندازه صفحه، خود را تطبیق دهند. مثلاً در صفحههای کوچک، ممکن است نیاز باشد که برخی از عناصر به خط بعدی منتقل شوند یا به صورت منوهای کشویی نمایش داده شوند.
- استفاده از فونتهای مناسب: فونتهای انتخاب شده باید به اندازه کافی بزرگ باشند تا در صفحههای کوچک نیز قابل خواندن باشند.
- بهینهسازی برای دستگاههای لمسی: در دستگاههای لمسی، اندازه دکمهها و فاصله بین آنها باید به گونهای باشد که کاربران به راحتی بتوانند روی آنها کلیک کنند.
2-منو و ناوبری
منوی ناوبری یکی از مهمترین اجزای یک وبسایت است. برای اینکه کاربران به راحتی بتوانند در سایت شما حرکت کنند، باید منوی ناوبری را به صورت زیر طراحی کنید:
- سادگی و روانی: منو باید ساده و روان باشد و کاربران به سرعت بتوانند گزینههای مورد نظر خود را پیدا کنند.
- منوهای کشویی: برای صفحههای کوچک، استفاده از منوهای کشویی میتواند مفید باشد تا از شلوغی بیش از حد صفحه جلوگیری شود.
- منوهای همبرگری: برای صفحههای بسیار کوچک، میتوان از منوی همبرگری استفاده کرد تا فضای بیشتری برای محتوا آزاد شود.
3-محتوا
محتوای یک سایت ریسپانسیو باید به گونهای طراحی شود که در اندازههای مختلف صفحه نمایش به خوبی نمایش داده شود. برای این منظور، باید به نکات زیر توجه کرد:
- اندازه فونتها: اندازه فونتها باید به گونهای انتخاب شود که در صفحههای کوچک نیز قابل خواندن باشند.
- تصاویر: تصاویر باید به صورت ریسپانسیو طراحی شوند تا با تغییر اندازه صفحه، کیفیت خود را از دست ندهند.
- فواصل بین عناصر: فواصل بین عناصر باید به گونهای تنظیم شود که در صفحههای کوچک نیز خوانایی متن حفظ شود.
4-فرمها
فرمهای تماس و ثبتنام یکی دیگر از اجزای مهم یک وبسایت هستند. برای اینکه کاربران بتوانند به راحتی فرمها را پر کنند، باید به نکات زیر توجه کرد:
- اندازه فیلدها: اندازه فیلدها باید به گونهای باشد که در صفحههای کوچک نیز به راحتی قابل تایپ کردن باشند.
- فاصله بین فیلدها: فاصله بین فیلدها باید به اندازه کافی باشد تا کاربران به راحتی بتوانند بین آنها جابهجا شوند.
- دکمههای ارسال: دکمههای ارسال باید به اندازه کافی بزرگ باشند تا کاربران به راحتی بتوانند روی آنها کلیک کنند.
نکات مهم دیگر برای طراحی سایت ریسپانسیو:
- استفاده از فریمورکهای ریسپانسیو: فریمورکهایی مانند Bootstrap و Foundation میتوانند به شما در طراحی سریعتر و آسانتر سایتهای ریسپانسیو کمک کنند.
- تست در دستگاههای مختلف: بعد از طراحی سایت، حتماً آن را در دستگاههای مختلف تست کنید تا از عملکرد صحیح آن اطمینان حاصل کنید.
- بهینهسازی برای سرعت: سرعت بارگذاری سایت در دستگاههای موبایل بسیار مهم است. برای بهینهسازی سرعت سایت، میتوانید از تکنیکهایی مانند فشرده سازی تصاویر و کاهش حجم فایلها استفاده کنید.
با رعایت این نکات، میتوانید یک وبسایت ریسپانسیو و کاربرپسند طراحی کنید که در همه دستگاهها به خوبی نمایش داده شود.
مراحل طراحی یک سایت ریسپانسیو

طراحی وبسایت ریسپانسیو، فرایندی است که نیازمند برنامهریزی دقیق و توجه به جزئیات است. با توجه به اهمیت روزافزون استفاده از دستگاههای مختلف برای دسترسی به اینترنت، داشتن یک وبسایت ریسپانسیو که بتواند خود را با اندازههای مختلف صفحه نمایش تطبیق دهد، برای کسبوکارها امری ضروری شده است. در ادامه، مراحل کلیدی طراحی یک وبسایت ریسپانسیو را به صورت گام به گام بررسی میکنیم:
مرحله 1: انتخاب فریمورک مناسب (اختیاری اما بسیار توصیه شده)
استفاده از یک فریمورک ریسپانسیو میتواند سرعت طراحی را به طور قابل توجهی افزایش دهد و کیفیت نهایی وبسایت را بهبود بخشد. فریمورکها مجموعههایی از ابزارها، کلاسها و اجزای از پیش تعریف شده هستند که برای ساخت سریعتر و آسانتر وبسایتهای ریسپانسیو طراحی شدهاند. برخی از محبوبترین فریمورکهای ریسپانسیو عبارتند از:
- Bootstrap: یکی از محبوبترین فریمورکهاست که مجموعهای کامل از کلاسها و اجزای از پیش تعریف شده برای طراحی ریسپانسیو ارائه میدهد.
- Foundation: فریمورکی قدرتمند با تمرکز بر طراحی زیبا و مدرن است.
- Materialize: فریمورکی مبتنی بر طراحی متریال گوگل است که ظاهری زیبا و مدرن به سایت میدهد.
عوامل مهم در انتخاب فریمورک:
- سادگی استفاده: فریمورکی را انتخاب کنید که برای شما آسان باشد.
- مستندات کامل: وجود مستندات کامل و به روز برای یادگیری و رفع مشکلات بسیار مهم است.
- جامعیت: فریمورک باید شامل تمامی اجزای مورد نیاز برای طراحی یک سایت کامل باشد.
- پشتیبانی جامعه: یک جامعه بزرگ و فعال میتواند به شما در حل مشکلات کمک کند.
مرحله 2: طراحی ساختار کلی سایت (Wireframing)
قبل از شروع طراحی، باید ساختار کلی سایت را مشخص کنید. این شامل تعیین تعداد صفحات، سلسله مراتب صفحات و روابط بین آنها میشود. برای این کار میتوانید از ابزارهای طراحی مانند Figma یا Sketch استفاده کنید. این مرحله به شما کمک میکند تا یک نمای کلی از سایت داشته باشید و به راحتی بتوانید تغییرات لازم را اعمال کنید.
مرحله 3: ایجاد طرحبندی ریسپانسیو (Layout)
در این مرحله، طرحبندی اصلی سایت را ایجاد میکنید. باید به گونهای طراحی شود که در اندازههای مختلف صفحه نمایش به خوبی نمایش داده شود. برای این کار میتوانید از ویژگیهای CSS مانند Media Queries و Flexbox استفاده کنید.
نکات مهم در طراحی طرحبندی ریسپانسیو:
- استفاده از واحدهای نسبی: به جای استفاده از واحدهای ثابت مانند پیکسل، از واحدهای نسبی مانند درصد یا em استفاده کنید تا طرحبندی با تغییر اندازه صفحه به طور خودکار تغییر کند.
- تعریف Breakpoints: Breakpoints نقاطی هستند که در آنها طراحی سایت تغییر میکند. برای هر Breakpoint، یک استایل خاص تعریف کنید.
- استفاده از Grid System: یک سیستم گرید به شما کمک میکند تا عناصر را به صورت منظم و یکپارچه در صفحه چیدمان کنید.
مرحله 4: بهینهسازی تصاویر و رسانهها
تصاویر و سایر رسانههای تصویری بخش مهمی از هر وبسایتی هستند. برای بهینهسازی تصاویر برای نمایش در دستگاههای مختلف، باید موارد زیر را در نظر بگیرید:
- فرمت تصاویر: از فرمتهای مناسب مانند JPEG و PNG استفاده کنید.
- اندازه تصاویر: اندازه تصاویر را متناسب با اندازه صفحه نمایش تنظیم کنید تا از بارگذاری بیش از حد صفحه جلوگیری شود.
- استفاده از ویژگی srcset: با استفاده از ویژگی srcset، میتوانید برای هر تصویر چندین نسخه با اندازههای مختلف تعریف کنید تا مرورگر مناسبترین نسخه را برای دستگاه کاربر انتخاب کند.
مرحله 5: تست و رفع باگها
پس از اتمام طراحی، باید سایت را در دستگاههای مختلف تست کنید تا از عملکرد صحیح آن اطمینان حاصل کنید. برای تست، میتوانید از ابزارهای آنلاین مانند Responsinator یا مرورگرهای مختلف استفاده کنید.
مواردی که باید در هنگام تست بررسی شوند:
- نمایش صحیح عناصر در اندازههای مختلف صفحه نمایش: آیا همه عناصر به درستی نمایش داده میشوند و هیچ عنصری از صفحه خارج نمیشود؟
- عملکرد صحیح منوها و فرمها: آیا منوها به درستی کار میکنند و فرمها به راحتی قابل پر کردن هستند؟
- سرعت بارگذاری: آیا سایت با سرعت کافی بارگذاری میشود؟
- سازگاری با مرورگرهای مختلف: آیا سایت در مرورگرهای مختلف به درستی نمایش داده میشود؟
چالشها و راهکارهای طراحی سایت ریسپانسیو
طراحی وبسایتهای ریسپانسیو، اگرچه مزایای بسیاری دارد، اما با چالشهایی نیز همراه است. در این بخش، به برخی از مشکلات رایج در طراحی ریسپانسیو و راهکارهای عملی برای رفع آنها میپردازیم. همچنین، به موضوع مهم بهینهسازی سرعت بارگذاری سایتهای ریسپانسیو نیز خواهیم پرداخت.
مشکلات رایج در طراحی سایت ریسپانسیو
- عدم نمایش صحیح عناصر در اندازههای مختلف صفحه: یکی از مشکلات رایج، نمایش نادرست عناصر مانند تصاویر، جدولها و فرمها در اندازههای مختلف صفحه است. این مشکل میتواند به دلیل استفاده نادرست از واحدهای اندازه گیری، عدم تنظیم صحیح Media Queries و یا مشکلات در چیدمان عناصر رخ دهد.
- کند شدن سرعت بارگذاری سایت: وبسایتهای ریسپانسیو به دلیل استفاده از فایلهای اضافی برای پشتیبانی از دستگاههای مختلف، ممکن است سرعت بارگذاری کمتری داشته باشند. این مسئله میتواند منجر به کاهش تجربه کاربری و از دست دادن کاربران شود.
- مشکلات در نمایش فونتها: نمایش صحیح فونتها در تمام دستگاهها و مرورگرها میتواند چالشبرانگیز باشد. تفاوت در اندازه فونتها، عدم پشتیبانی از فونتهای خاص و مشکلات در رندرینگ فونتها از جمله این مشکلات هستند.
- پیچیدگی در مدیریت کد: با افزایش تعداد Media Queries و استایلهای مختلف، مدیریت کد CSS میتواند پیچیده شود و منجر به بروز خطاها و مشکلات در آینده شود.
راهکارهای عملی برای رفع مشکلات
- استفاده صحیح از واحدهای نسبی: به جای استفاده از واحدهای ثابت مانند پیکسل، از واحدهای نسبی مانند درصد یا em استفاده کنید تا عناصر به صورت خودکار با اندازه صفحه تطبیق پیدا کنند.
- تعریف Breakpoints مناسب: Breakpoints را به صورت دقیق و با توجه به اندازههای مختلف دستگاهها تعریف کنید. از تعداد زیادی Breakpoint خودداری کنید تا مدیریت کد سادهتر شود.
- بهینهسازی تصاویر: تصاویر را با کیفیت مناسب و اندازه بهینه ذخیره کنید. از فرمتهای مناسب مانند JPEG و PNG استفاده کنید و از ابزارهای فشرده سازی تصویر برای کاهش حجم فایلها بهره ببرید.
- استفاده از Lazy Loading: با استفاده از Lazy Loading، تصاویر تنها زمانی بارگذاری میشوند که کاربر به آنها نزدیک شود. این کار باعث کاهش زمان بارگذاری اولیه صفحه میشود.
- کاهش درخواستهای HTTP: تعداد درخواستهای HTTP را با ترکیب فایلهای CSS و JavaScript، استفاده از فونتهای وب و کاهش تعداد درخواستهای خارجی کاهش دهید.
- استفاده از CDN: با استفاده از Content Delivery Network (CDN)، فایلهای استاتیک سایت شما در سرورهای مختلفی در سراسر جهان ذخیره میشوند و به این ترتیب سرعت بارگذاری سایت برای کاربران در مناطق مختلف بهبود مییابد.
- بهینهسازی کد CSS: کد CSS خود را بهینه کنید و از انتخابگرهای خاص و کدهای غیرضروری خودداری کنید.
- استفاده از فونتهای وب: به جای استفاده از فونتهای سفارشی، از فونتهای وب استفاده کنید تا از مشکلات مربوط به نمایش فونتها جلوگیری شود.
بهینهسازی سرعت بارگذاری سایتهای ریسپانسیو
- کاهش حجم فایلها: حجم فایلهای HTML، CSS و JavaScript را کاهش دهید.
- مینیمایز کردن کد: کدهای HTML، CSS و JavaScript را مینیمایز کنید تا حجم آنها کاهش یابد.
- استفاده از کش مرورگر: از کش مرورگر برای ذخیره سازی فایلهای استاتیک استفاده کنید تا بارگذاری مجدد آنها در بازدیدهای بعدی ضروری نباشد.
- بهینهسازی سرور: سرور خود را بهینه کنید تا پاسخگویی به درخواستهای کاربران بهبود یابد.
- استفاده از ابزارهای تست سرعت: از ابزارهایی مانند Google PageSpeed Insights و GTmetrix برای بررسی سرعت سایت خود و شناسایی مشکلات استفاده کنید.
اهمیت سئو در طراحی سایت ریسپانسیو و تاثیر آن بر رتبهبندی سایت
طراحی ریسپانسیو و سئو دو مفهوم مهم در دنیای وب هستند که به شدت به هم مرتبطند. گوگل به عنوان بزرگترین موتور جستجوی جهان، به وبسایتهایی که برای کاربران موبایل بهینهسازی شدهاند، امتیاز بالاتری میدهد. در این بخش، به بررسی تاثیر طراحی ریسپانسیو بر سئو و بهترین روشهای سئو برای سایتهای ریسپانسیو میپردازیم.
تاثیر طراحی سایت ریسپانسیو بر سئو
- الگوریتم موبایل اول گوگل: با توجه به الگوریتم موبایل اول گوگل، وبسایتهایی که تجربه کاربری خوبی را برای کاربران موبایل فراهم میکنند، در نتایج جستجوی موبایل رتبه بالاتری کسب میکنند.
- کاهش نرخ پرش: طراحی ریسپانسیو باعث میشود کاربران بتوانند به راحتی در سایت شما حرکت کنند و اطلاعات مورد نظر خود را پیدا کنند. این امر منجر به کاهش نرخ پرش و افزایش مدت زمان حضور کاربران در سایت میشود که هر دو از عوامل مهم در سئو هستند.
- افزایش نرخ کلیک: زمانی که کاربران نتایج جستجو را در موبایل مشاهده میکنند، به احتمال زیاد روی وبسایتهایی کلیک میکنند که برای موبایل بهینهسازی شدهاند.
- بهبود تجربه کاربری: یک سایت ریسپانسیو تجربه کاربری بهتری را برای کاربران فراهم میکند و این امر باعث میشود کاربران به سایت شما بازگردند و آن را به دوستان خود معرفی کنند.
بهترین روشهای سئو برای سایتهای ریسپانسیو
- استفاده از تگ meta viewport: این تگ به مرورگر میگوید که چگونه صفحه را در دستگاههای مختلف نمایش دهد.
- طراحی ریسپانسیو با استفاده از Media Queries: با استفاده از Media Queries میتوانید استایلهای مختلفی را برای اندازههای مختلف صفحه نمایش تعریف کنید.
- بهینهسازی سرعت بارگذاری: سرعت بارگذاری سایت یکی از مهمترین عوامل در سئو است. برای افزایش سرعت بارگذاری سایت، میتوانید از تکنیکهایی مانند فشرده سازی تصاویر، کاهش حجم فایلها و استفاده از CDN بهره ببرید.
- استفاده از ساختار منظم و سلسله مراتبی: استفاده از تگهای عنوان (H1، H2، …) و ساختار منظم برای محتوا، به موتورهای جستجو کمک میکند تا محتوای شما را بهتر درک کنند.
- تولید محتوای باکیفیت و یونیک: تولید محتوای باکیفیت و یونیک که به سوالات کاربران پاسخ دهد، یکی از مهمترین عوامل برای جذب ترافیک ارگانیک است.
- ساخت لینکهای داخلی و خارجی: ایجاد لینکهای داخلی و خارجی به صفحات مرتبط، به موتورهای جستجو کمک میکند تا ارتباط بین صفحات مختلف سایت شما را بهتر درک کنند.
- بهینهسازی تصاویر: تصاویر را با فرمت مناسب و اندازه بهینه ذخیره کنید و به آنها نامهای توصیفی بدهید.
- استفاده از نقشه سایت: ایجاد یک نقشه سایت XML به موتورهای جستجو کمک میکند تا تمام صفحات سایت شما را شناسایی کنند.
- پیگیری و تحلیل عملکرد سایت: با استفاده از ابزارهای تحلیل وب مانند Google Analytics، عملکرد سایت خود را به طور مرتب بررسی کنید و بر اساس نتایج آن تغییرات لازم را در سایت ایجاد کنید.
در نهایت، طراحی ریسپانسیو و سئو دو روی یک سکه هستند. با ترکیب این دو مفهوم، میتوانید وبسایتی ایجاد کنید که هم برای کاربران و هم برای موتورهای جستجو جذاب باشد.
آینده طراحی سایت ریسپانسیو

طراحی ریسپانسیو، که امروزه به یک استاندارد در طراحی وب تبدیل شده است، همچنان در حال تکامل است. با پیشرفت تکنولوژی و تغییر رفتار کاربران، روندهای جدیدی در این حوزه شکل گرفته است که بر آینده طراحی وبسایتهای ریسپانسیو تأثیرگذار خواهد بود.
روندهای جدید در طراحی سایت ریسپانسیو
- طراحی متناسب با دستگاههای پوشیدنی: با گسترش استفاده از دستگاههای پوشیدنی مانند ساعتهای هوشمند و عینکهای واقعیت افزوده، طراحی وبسایتهایی که بتوانند محتوای خود را به طور مناسب با این دستگاهها تطبیق دهند، اهمیت بیشتری پیدا میکند.
- طراحی مبتنی بر صدا: با پیشرفت دستیارهای صوتی مانند Siri و Google Assistant، طراحی وبسایتهایی که بتوانند با دستورات صوتی کاربران تعامل کنند، به یک روند رو به رشد تبدیل شده است.
- طراحی تجربی: استفاده از انیمیشنها، جلوههای بصری و تعاملات پیچیده برای ایجاد تجربهای غنیتر برای کاربران، یکی دیگر از روندهای مهم در طراحی ریسپانسیو است.
- طراحی شخصیسازی شده: با جمعآوری دادههای کاربران، میتوان وبسایتهایی را طراحی کرد که محتوای خود را به طور خودکار بر اساس علایق و رفتارهای کاربران شخصیسازی کنند.
تکنولوژیهای نوظهور و تأثیر آنها بر طراحی ریسپانسیو
- واقعیت مجازی (VR) و واقعیت افزوده (AR): این تکنولوژیها به طراحان وب اجازه میدهند تا تجربیات تعاملی و غوطهورکنندهای را برای کاربران ایجاد کنند. با استفاده از VR و AR، میتوان فروشگاههای آنلاین مجازی، نمایشگاههای هنری تعاملی و بسیاری از کاربردهای دیگر را ایجاد کرد.
- وب 3.0: وب 3.0 بر اساس مفاهیمی مانند بلاک چین، هوش مصنوعی و دادههای غیرمتمرکز ساخته شده است. این وب جدید، امکان ایجاد وبسایتهای پویاتر، هوشمندتر و قابل اعتمادتر را فراهم میکند.
- هوش مصنوعی: هوش مصنوعی میتواند در زمینههای مختلفی مانند شخصیسازی محتوا، چتباتها و پیشبینی رفتار کاربران به کمک طراحان وب بیاید.
تغییرات در الگوریتمهای موتورهای جستجو و تأثیر آن بر طراحی سایتهای ریسپانسیو
الگوریتمهای موتورهای جستجو به طور مداوم در حال تغییر هستند. برای اینکه وبسایت شما در نتایج جستجو رتبه خوبی کسب کند، باید به این تغییرات توجه داشته باشید. برخی از مهمترین تغییرات اخیر در الگوریتمهای موتورهای جستجو عبارتند از:
- الگوریتم موبایل اول: گوگل اعلام کرده است که از این پس، نسخه موبایل وبسایتها را در اولویت قرار میدهد. بنابراین، داشتن یک وبسایت ریسپانسیو برای رتبهبندی خوب در نتایج جستجو ضروری است.
- اهمیت سرعت بارگذاری: سرعت بارگذاری سایت یکی از مهمترین عوامل رتبهبندی است. وبسایتهای ریسپانسیو باید به گونهای طراحی شوند که سرعت بارگذاری آنها در دستگاههای مختلف بهینه باشد.
- تجربه کاربری: موتورهای جستجو به وبسایتهایی که تجربه کاربری بهتری را برای کاربران فراهم میکنند، امتیاز بیشتری میدهند.
اهمیت تجربه کاربری در طراحی سایت ریسپانسیو
تجربه کاربری (UX) یکی از مهمترین عوامل موفقیت یک وبسایت است. یک وبسایت با تجربه کاربری خوب، کاربران را به خود جذب میکند و باعث میشود آنها به سایت بازگردند. طراحی ریسپانسیو با فراهم کردن یک تجربه یکپارچه در دستگاههای مختلف، به بهبود تجربه کاربری کمک میکند.
در نهایت، آینده طراحی ریسپانسیو بسیار روشن است. با پیشرفت تکنولوژی و تغییر رفتار کاربران، طراحان وب باید خود را با این تغییرات وفق دهند و از تکنولوژیهای جدید برای ایجاد وبسایتهایی با تجربه کاربری بهتر استفاده کنند.
نمونههای موفق وبسایتهای ریسپانسیو و تحلیل دلایل موفقیت آنها
طراحی وبسایتهای ریسپانسیو دیگر یک گزینه نیست، بلکه یک ضرورت برای حضور موفق در دنیای دیجیتال است. وبسایتهای بسیاری با طراحی ریسپانسیو موفق به جذب مخاطبان بیشتر و افزایش تعامل با آنها شدهاند. در ادامه، به برخی از این وبسایتها و دلایل موفقیت آنها میپردازیم:
- دیجیکالا: با طراحی ساده، کاربرپسند و سرعت بالای بارگذاری صفحات، دیجیکالا به عنوان یک الگو در طراحی وبسایتهای ریسپانسیو در ایران شناخته میشود.
- اسنپ: اپلیکیشن تاکسی اینترنتی اسنپ نیز وبسایتی با طراحی ریسپانسیو بسیار خوب دارد که به راحتی در دستگاههای مختلف قابل استفاده است.
- ایرانسل: وبسایت ایرانسل با طراحی مدرن و استفاده از رنگهای شاد و جذاب، تجربه کاربری خوبی را برای کاربران فراهم کرده است.
- علیبابا: این پلتفرم رزرواسیون آنلاین هتل و پرواز، با طراحی ساده و کاربردی، به یکی از محبوبترین پلتفرمهای رزرواسیون در ایران تبدیل شده است.
دلایل مشترک موفقیت این وبسایتها
- طراحی ساده و مینیمال: طراحی ساده و مینیمال باعث میشود کاربران بتوانند به راحتی با وبسایت تعامل کنند و اطلاعات مورد نظر خود را پیدا کنند.
- سرعت بالای بارگذاری: سرعت بالای بارگذاری صفحات، یکی از مهمترین عوامل در موفقیت یک وبسایت است.
- تجربه کاربری روان: تجربه کاربری روان به معنای آن است که کاربران بتوانند به راحتی در وبسایت حرکت کنند و از استفاده از آن لذت ببرند.
- بهینهسازی برای موبایل: این وبسایتها برای نمایش در دستگاههای موبایل بهینه شدهاند و تجربه کاربری یکسانی را در تمام دستگاهها ارائه میدهند.
- استفاده از تصاویر با کیفیت: استفاده از تصاویر با کیفیت بالا، باعث جذابتر شدن وبسایت میشود.
- خوانایی بالا: استفاده از فونتهای خوانا، فاصلهگذاری مناسب و رنگهای متناسب، باعث افزایش خوانایی متن میشود.
طراحی ریسپانسیو یک هنر است که نیازمند دانش، مهارت و خلاقیت است. وبسایتهای موفق ریسپانسیو، با توجه به نیازهای کاربران و با استفاده از تکنولوژیهای روز دنیا، تجربه کاربری فوقالعادهای را برای کاربران فراهم میکنند. با الهام گرفتن از این وبسایتها، میتوانید وبسایت خود را به یک وبسایت موفق تبدیل کنید.
نکات کلیدی برای طراحی یک وبسایت ریسپانسیو موفق:
- ابزارهای تست ریسپانسیو: از ابزارهای تست ریسپانسیو سایت برای بررسی وضعیت وبسایت خود استفاده کنید.
- سادگی: طراحی ساده و مینیمال باعث میشود کاربران به راحتی با وبسایت تعامل کنند.
- سرعت: سرعت بالای بارگذاری صفحات، یکی از مهمترین عوامل در موفقیت یک وبسایت است.
- تجربه کاربری: تجربه کاربری روان باعث میشود کاربران به سایت شما بازگردند.
- بومیسازی: وبسایت خود را برای دستگاههای مختلف بهینه کنید.
- تست مداوم: وبسایت خود را به طور مرتب تست کنید تا از عملکرد صحیح آن در دستگاههای مختلف اطمینان حاصل کنید.
سخن آخر
همانطور که دیدیم، طراحی سایت ریسپانسیو دیگر یک انتخاب نیست، بلکه یک ضرورت است. وبسایتهایی که به صورت ریسپانسیو طراحی شدهاند، نه تنها تجربه کاربری بهتری را برای کاربران فراهم میکنند، بلکه در موتورهای جستجو نیز رتبه بهتری کسب میکنند. با توجه به افزایش روزافزون استفاده از دستگاههای همراه، داشتن یک وبسایت ریسپانسیو به عنوان یک مزیت رقابتی برای کسبوکارها محسوب میشود.
همانطور که در این مقاله بررسی کردیم، وبسایتهای موفق ریسپانسیو، ویژگیهای مشترکی دارند. از جمله این ویژگیها میتوان به سادگی طراحی، سرعت بالای بارگذاری، تجربه کاربری روان و بهینهسازی برای دستگاههای موبایل اشاره کرد. با الهام گرفتن از نمونههای موفق ایرانی مانند دیجیکالا وبسایت خود را به یک پلتفرم جذاب و کارآمد تبدیل کنید.
در نهایت، طراحی یک وبسایت ریسپانسیو فرایندی پویا و در حال تکامل است. با توجه به پیشرفت تکنولوژی و تغییر رفتار کاربران، لازم است که به طور مداوم دانش خود را در این زمینه بهروز نگه دارید. با پیروی از این راهنماییها، میتوانید وبسایتی ایجاد کنید که نه تنها از نظر ظاهری جذاب باشد، بلکه بتواند نیازهای کاربران را نیز برآورده کند.
سؤالات متداول
بله، طراحی وب سایت ریسپانسیو تاثیر مثبتی روی سئو دارد. گوگل به وب سایت های سازگار با موبایل در نتایج جستجو اولویت می دهد. بنابراین، داشتن یک وب سایت ریسپانسیو برای دستیابی به رتبه خوب ضروری است.
طراحی وب سایت ریسپانسیو مزایای زیادی را برای کسب و کارها به ارمغان می آورد، از جمله افزایش تعامل کاربران، بهبود نرخ تبدیل، دسترسی به مخاطبان گسترده تر و کاهش هزینه های نگهداری برای وب سایت های جداگانه موبایل و دسکتاپ.
روش های مختلفی برای تست وب سایت ریسپانسیو شما وجود دارد. شما می توانید از ابزارهای توسعه دهنده مرورگر برای شبیه سازی اندازه های مختلف صفحه، از خدمات تست آنلاین استفاده کنید یا آزمایش دستی را روی دستگاه های مختلف انجام دهید.
بله، امکان تبدیل یک وبسایت قدیمی به ریسپانسیو وجود دارد. با این حال، این کار ممکن است به بازنویسی بخشهایی از کد نیاز داشته باشد. بهتر است قبل از شروع این کار، هزینهها و زمان مورد نیاز را برآورد کنید.
تغییر در نیازهای کسبوکار: اگر کسبوکار شما رشد کرده و نیازهای جدیدی پیدا کرده است، ممکن است به طراحی مجدد وبسایت نیاز داشته باشید.
تغییرات در تکنولوژی: با پیشرفت تکنولوژی، ممکن است نیاز به استفاده از فناوریهای جدیدتر در وبسایت باشد.
کاهش عملکرد: اگر وبسایت شما به اندازه کافی سریع بارگذاری نمیشود یا تجربه کاربری خوبی ارائه نمیدهد، ممکن است به طراحی مجدد نیاز داشته باشد.


