
شما برای برقراری ارتباط با هر فرد و مجموعه ای نیاز دارید که با زبان و قوانین آن مجموعه به خوبی آشنا باشید. فرض کنید قصد دارید با یک شرکت در خارج از ایران ارتباط بگیرید. برای این کار احتمالا وارد وبسایت آن مجموعه شده و قوانین ارسال ایمیل و شرایط آنها را مطالعه می کنید. سپس بر اساس آن قوانین درخواست خود را انتقال می دهید. اگر به آن قوانین بی توجه باششید، احتمال برقراری ارتباط برای شما بسیار کاهش می یابد. موتورهای جستجو نیز برای ارتباط بهتر با وبسایت شما و فهم مطالب مختلفی که در وبسایت منتشر می کنید، نیازمند خواند یک سری نشانه ها هستند. در واقع شما باید داده های خود را نسبت به زبان ربات های آنها ساختارمند کنید. در ادامه بیشتر با این structure data یا داده های ساختارمند آشنا میشویم.
آنچه امروز بررسی میکنیم:
اسکیما چیست؟
به زبان نشانه گذاری اطلاعات وبسایت برای موتورهای جستجو جهت تشخیص بهتر مطالب وبسایت، اسکیما می گویند. اسکیماها در واقع داده های ساختارمندی هستند که به موتورهای جستجو اعلام می کنند مطالب موجود در هر صفحه ی وبسایت شما دقیقا به چه موضوعی مربوط هستند. آیا این صفحه که در حال خزش درآن هستند، یک صفحه ی محصول است، یا یک مقاله ی علمی و یا یک خبر. آن ها با تگ های مشخصی مفهوم صفحات وبسایت را به موتورهای جستجو منتقل میکنند. در حالت کلی مطالب زیر را می توانید با اسکیما ها نشانه گذاری کنید:
- مقالات
- فیلم و سریال
- محصولات
- رویداد ها
- داده ها
- مشاغل محلی
- سوال و جواب های پر تکرار
- نرم افزار و برنامه های کاربردی
- دستور پخت
- و…
فواید استفاده از اسکیما چیست؟
شاید برای شما سوال باشد که این کار چه فایده ای دارد و آیا با این حجم از هوشمندی موتورهای جستجو چه نیازی به این نشانه گذاری هاست؟ پاسخ این موضوع کاملا مشخص است. هرچقدر شما به موتورهای جستجو بیشتر کمک کنید تا مفهوم مطالب شما را متوجه شود، طبیعتا آن هم به شما کمک می کند تا رتبه های بهتری بدست آورید. در واقع این موضوع یک معامله ی برد برد است. موتور جستجو مانند گوگل وبسایت هایی را که از زبان نشانه گذاری استفاده میکنند، بصورت متفاوت تری در نتایج جستجو نمایش می دهد. این موضوع باعث میشود احتمال کلیک بر روی وبسایت شما بسیار بیشتر شود. به این نتایج ریچ اسنیپت گفته می شود. در واقع نشانه گذاری وبسایت با استفاده از اسکیما، یکی از فعالیت های سئو تکنیکال است که تاثیر زیادی بر روی سئو وبسایت و کسب نتایج بالا در موتورهای جستجو میشود.
ریچ اسنیپت و یا نتایج غنی چیست؟
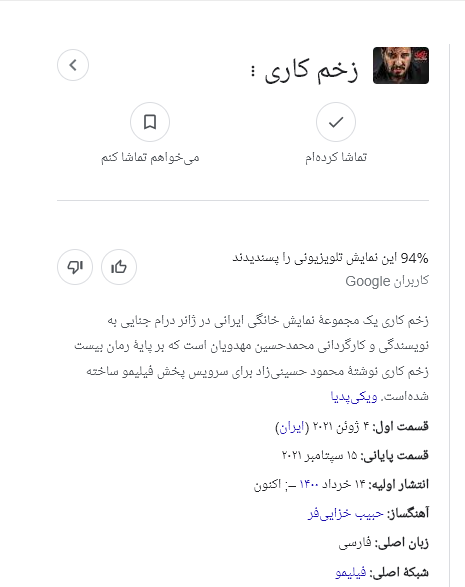
اگر در گوگل سرچ کنید، ” زخم کاری ” با نتایج زیادی رو به رو میشوید. اما در کنار و یا بالای صفحه یک گراف اطلاعات یا دانش است که گوگل توضیحات بیشتری در مورد این سریال نمایش می دهد.

اگر در این گراف دانش توجه کنید لینک های ویکی پدیا و فیلیمو را می توانید مشاهده کنید. در واقع این لینک ها بدلیل استفاده از اسکیما و زبان نشانه گذاری در این وبسایت هاست. این لینک ها ارزش بسیار زیادی را به وبسایت شما منتقل می کنند زیرا کاربران زیادی بر روی آن کلیک می کنند.
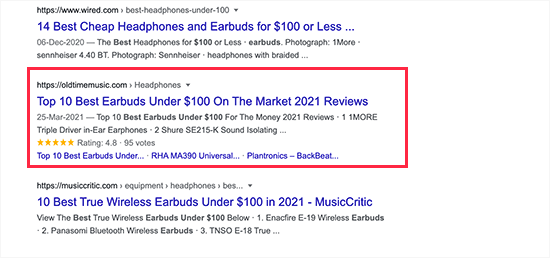
یکی دیگر از rich result ها را در تصویر زیر می بینید. احتمالا در جستجوهای خود با این موارد رو به رو شده اید که بعضی از نتایج دارای ستاره هستند. این ها نیز دلیل استفاده از زبان نشانه گذاری اسکیماست. این موضوع باعث می شود وبسایت شما به صورت متمایز تری در نتایج نمایش داده شده و احتمال کلیک بر روی آن بیشتر می شود.

یکی دیگر از ریچ اسنیپت های معروف نمایش سوالات پرتکرار در زیر بعضی از نتایج جستجو است. حتما این نمونه از نتایج را زیاد در گوگل دیده اید. دلیل این موضوع هم استفاده آن وبسایت از اسکیمای faq است. در واقع شما می توانید سوالات پرتکرار را با استفاده از کدهای اسکیما نشانه گذاری کنید و گوگل نیز آن را در نتایج خود نمایش می دهد. این موضوع باعث می شود شما فضای بیشتری از صفحه ی نتایج را به خود اختصاص دهید و در نتیجه احتمال کلیک را بالاتر ببرید.
روش اسکیما گذاری در وبسایت وردپرسی:
اسکیما ها بصورت کدهای HTML هستند که به وبسایت وردپرسی شما اضافه میشوند. شما بسته به محتوای هرصفحه باید این کدها را به وبسایت خود اضافه کنید. برای نشانه گذاری به دو روش کلی می توانید عمل کنید:
- روش اول : استفاده از افزونه های وردپرسی
- روش دوم: بصورت دستی
اسکیما گذاری در وردپرس با استفاده از افزونه ها:
برای اضافه کردن اسکیما به وردپرس افزونه ها ی زیادی وجود دارد. اما یکی از بهترین افزونه های وردپرس برای اینکار ALL IN ONE SEO است. با نصب این افزونه و انجام تنظیمات آن، بصورت اتوماتیک به همه ی صفحات شما اسکیما اضافه می شود. همچنین شما میتوانید این اسکیما ها را تغییر داده و بهبود ببخشید.
اسکیما با All In One SEO :
بعد از نصب این افزونه در منوی پیشخوان all in one seo اضافه می شود. این افزونه امکانات زیادی دارد و به عنوان یک همکار و همراه در سئو در کنار شماست. یکی از امکانات این افزونه اضافه کردن کدهای اسکیما به وبسایت است.

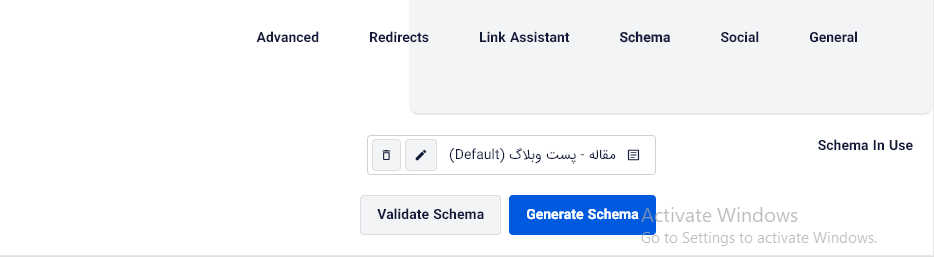
بعد از نصب این افزونه امکانات آن به انتهای تمام برگه ها، نوشته ها، صفحات محصول و … اضافه می شود. شما با کلیک برروی تب schema میتوانید اسکیمای تولیدی این افزونه را تغییر دهید. همچنین با کلیک بر روی generate schema میتوانید اسکیماهای بیشتری به این صفحه اضافه کنید. درنهایت با کلیک بر روی validate schema، اسکیمای تولیدی را اعتبار سنجی مینمایید تا از نظر مورد تایید بودن گوگل و موتورهای جستجو خیالتان راحت شود.
اضافه کردن اسکیما به روش دستی:
برای اضافه کردن نشانه گذاری های اسکیما به روش دستی میتوانید خودتان کدنویسی کنید. کدهای اسکیما به دو روش میکرودیتاها و همچنین زبان j-son LD قابل پیاده سازی هستند. اگر هم به برنامه نویسی علاقه ندارید و همچنین قصد ندارید برای پیاده سازی آن زمان و هزینه صرف کنید میتوانید از کدهای آماده و ابزارهای تولید اسکیما استفاده کنید.
اما برای تولید اسکیما از هر ابزاری استفاده نکنید. زیرا ممکن است استاندارد های گوگل تغییر کند و آن کدها مورد تایید گوگل نباشند و شما مجبور باشید زمان زیادی برای تغییر کدهای قبلی خود صرف کنید. در ادامه بهترین و مطمئن ترین روش ها برای اسکیما زدن را به شما آموزش می دهیم.
استفاده از ابزار گوگل:
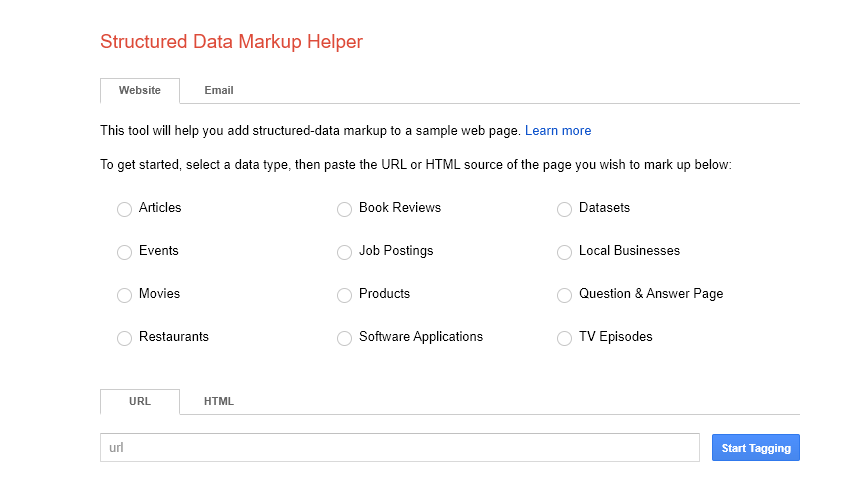
گوگل ابزاری را برای تولید کدهای اسکیما در اختیار وبمسترها قرار داده است. ابزار دیتا هایلایتر گوگل یکی از مطمئن ترین و راحت ترین روش ها برای تولید کدهای اسکیما است. شما بعد از وارد شدن به این سایت با تصویر زیر رو به رو می شوید.

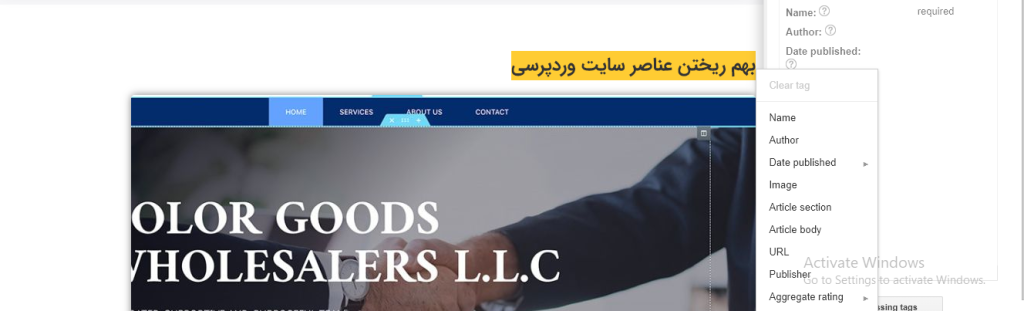
در این صفحه شما ابتدا آدرس صفحه ی مورد نظر خود را وارد می کنید و سپس موضوع آن صفحه را انتخاب می نمایید. بعد از این کار گوگل صفحه ی شما را یافته و آن را نمایش می دهد. در این مرحله باید اطلاعات مورد نیاز نشانه گذاری گوگل را از صفحه ی مورد نظر هایلایت کنید. برای مثال اگر صفحه ی شما یک مقاله است. عنوان مقاله را هایلایت کرده و بر روی Article Name کلیک می کنید.

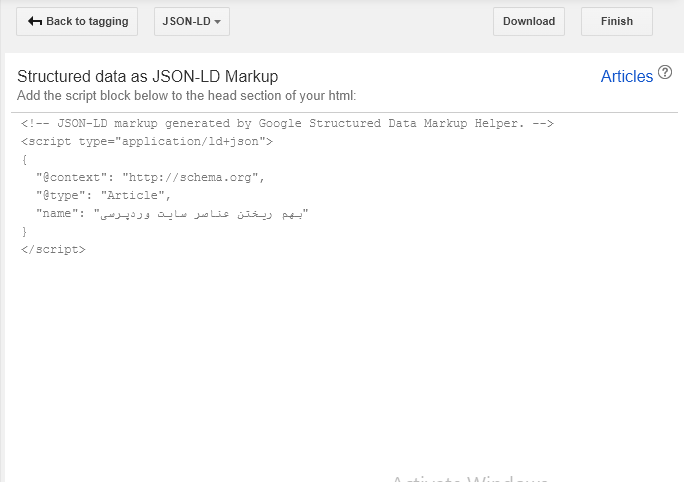
بعد از تکمیل مراحل، creat a HTML Code را بزنید. در این مرحله یک کد به زبان J-son LD برای شما تولید می شود. همانطور که در تصویر زیر می بینید شما می توانید این کد را به صورت microdata نیز استخراج کنید. فقط کافیست برروی منوی کشویی که json-ld را نمایش میدهد کلیک کرده و microdata را انتخاب کنید.

استفاده از سایت schema.org:
,وبسایت schema.org در یک همکاری مشترک با گوگل، بینگ و یاهو اقدام به انتشار کدهای استاندارد اسکیما نموده است. شما برای ایجاد کدهای نشانه گذاری اسکیما در وبسایت خود فقط کافیست وارد وبسایت schema.org بشوید. سپس الگوهای مختلف برای نشانه گذاری انواع صفحات وبسایت وجود دارد. این کدها کاملا استاندارد بوده و برای استفاده از آنها محدودیتی ندارید. بعد از کپی کردن کد مورد نظر و شخصی سازی آن برای صفحه ی خود& میتوانید این کد را در صفحه ی مورد نظر وبسایتتان قرار دهید.
روش تست کدهای اسکیما
قبل از اینکه کد اسکیما را درون وبسایت خود قرار دهید، بهتر است یکبار آن را تست کنید و از صحت اعتبار آن مطمئن شوید. برای این کار بهترین ابزار Rich Result Test گوگل است. وارد این سایت شده و آدرس صفحه ی مورد نظر را وارد کنید. پس از بررسی کدهای اسکیمای شما، این ابزار به شما میگوید که آیا این کد معتبر است و یا اررور دارد. پیشنهاد میکنم حتما قبل از قرار دادن کد این کار را انجام دهید.
سخن آخر:
در این مقاله اسکیما و روش های قرار دادن آن در وبسایت وردپرسی را به طور کامل بررسی کردیم. اسکیماگذاری یکی از مراحل مهم سئو ON-PAGE است که در این مقاله اهمیت اجرا و استفاده از کدهای نشانه گذاری در وبسایت را نیز بیان نمودیم. کاروو وبز با سالها تجربه در زمینه ی طراحی سایت در اصفهان و ایران و همچنین سئو وبسایت سعی در ارائه آموزشهای مفید در این زمینه دارد. امیدواریم که این آموزش برای شما مفید بوده باشد.


