
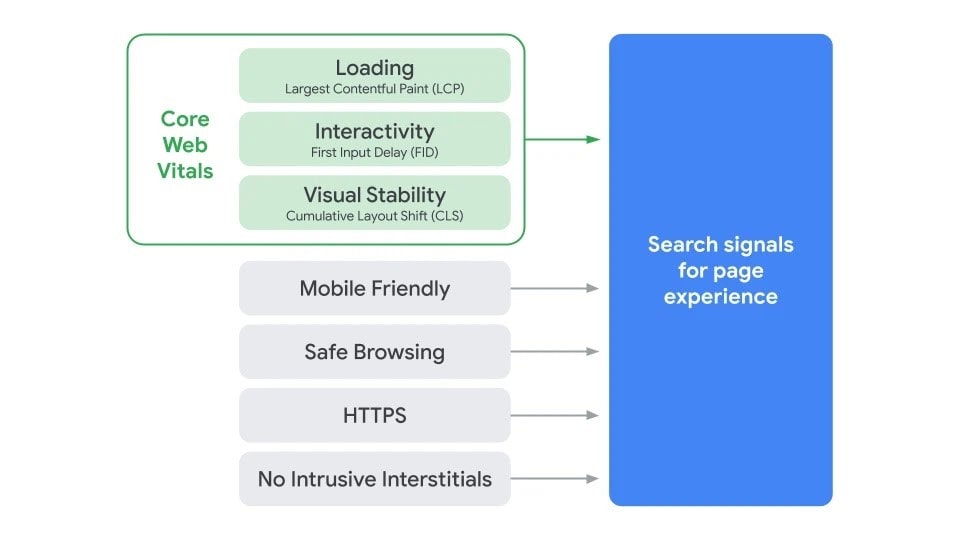
در مقالهی آموزش سئو به لزوم تجربهی کاربری مناسب برای وبسایت و اهمیت آن در سئو اشاره کردیم. یکی از آیتمهایی که باعث میشود کاربر از گشت زدن در وبسایت شما لذت ببرد، سرعت وبسایت است. core web vital یک معیار کیفی است که سرعت وبسایت شما را از جهات مختلف بررسی میکند. cwv سرعت وبسایت را با تجربهی کاربری مناسب گره زدهاست و آیتمهایی را بصورت دقیق ارزیابی میکند تا مدیران وبسایت با بهبود این آیتمها به کاربران کمک کنند تجربهی لذت بخشی از کار با وبسایت داشته باشند. در گذشته صرفا لود شدن سریع سایت به عنوان یک فاکتور اندازهگیری میشد. اما از ژوئن 2021 گوگل با معرفی CWV تعریف جدیدتری از آن را بیان نمود. تجربهی کاربری خوب و لذت بخش برای کاربرانی که از طریق گوگل وارد صفحات وب میشوند برای این کمپانی بسیار ارزشمند است. بنابراین به وبسایتهایی رتبه میدهدت که به این موضوع توجه ویژهای کنند. گوگل تجربهی کاربری مناسب را با استفاده از سیگنالهایی که از سرچ کاربران میگیرد، اندازه گیری میکند. در حالت کلی آیتمهای تجربهی کاربری مناسب از دید گوگل شامل موارد زیر میشود:

سه گزینهی اول مربوط به هستهی حیاتی وب یا همان Core Web Vitals است. سرعت بارگیری بزرگترین عنصر صفحه، مدت زمانی که طول میکشد تا کاربر اولین تعامل خود را با وبسایت انجام دهد و پایداری صفحه آیتمهای CWV است که در ادامه به توضیح هریک میپردازیم. موارد دیگری که برای تجربهی کاربری مناسب مهم هستند، واکنشگرا بودن وبسایت، امنیت و پروتکل https و نبود عناصر بینابینی مزاحم مانند تبلیغات در وبسایت است.
Core Web Vitals چیست؟
Core Web Vitals به معنی هستهی حیاتی وب بوده و مجموعهای از پارامترها است که گوگل با استفاده از آن تجربهی کاربری مراجعهکنندگان وبسایت را ارزیابی میکند. این پارامترها بر سرعت بارگذاری یک صفحه، تعامل بهتر کاربران با وبسایت و ثبات بصری تمرکز میکنند و نحوهی درک کاربران از عملکرد یک وبسایت را منتقل میکنند. گوگل از سال ۲۰۲۰ بر آیتمهای بهبود تجربهی کاربری بسیار تاکید داشته و ابزار core web vitals را نیز برای بهبود این شرایط ارائه نمودهاست. اگر قصد دارید در گوگل رتبههای برتر را تسخیر کنید، باید توجه ویژهای به هسته ی حیاتی وب داشته باشید. پارامترهای مهم هستهی حیاتی وب عبارت است از:
- LCP(Largest Contentful Paint)
- FID(First Input Delay)
- CLS(Cumulative Layout Shift)
در ادامه به بررسی و توضیح این ۳ پارامتر هستهی حیاتی وب میپردازیم.
LCP(Largest Contentful Paint) چیست؟
LCP مدت زمانی که طول میکشد تا بزرگترین و مهمترین عنصر یک صفحه لود شود را اندازهگیری میکند. LCP مهمترین فاکتور CWV است و مدیران سایت باید تلاش کنند این زمان کمتر از 2.۵ ثانیه باشد. هرچقدر LCP زیاد باشد، احتمال اینکه کاربران وبسایت شما را ترک کنند زیاد است. ۲.۵ ثانیه نیز از دیتاها و سیگنالهایی که رفتار کاربران به گوگل دادهاست استخراج شدهاست. اگر این زمان بیشتر از ۲.۵ ثانیه باشد، احتمال بهبود رتبهی شما در گوگل نیز بسیار کاهش مییابد. زیرا از دید گوگل اگر شما در رتبهی ۱ هم باشید احتمال بازدید از وبسایت شما بسیار کم است و کاربران را دچار کلافگی میکند.
روش های بهبود LCP
برای بهبود LCP شما باید تلاش کنید سرعت بارگذاری بزرگترین المان صفحه کاهش یابد. این المان ممکن است یک تصویر، ویدئو و یا یک بلاک متن باشد. برای اینکار ابعاد و حجم ویدئو و تصاویرتان را بهینه کنید. سعی کنید از فرمت webp برای تصاویر استفاده کنید. برای ویدئوها نیز از هاست دانلود بهره ببرید. برای بلاکهای متن و ویجتهای مختلف صفحه نیز از کدهای بهینه شدهی css استفاده نمایید.
FID(First Input Delay) چیست؟
FID آیتمی است که کیفیت تعامل کاربر با وبسایت شما را اندازهگیری می کند. پس از اینکه صفحه کامل لود شد، کاربر بعد از اولین تعامل با وبسایت شما چقدر زمان میبرد تا پاسخ دریافت کند. این تعامل میتواند شامل کلیک کردن برروی یک دکمه و یا پیوند باشد. میزان FID باید کمتر از ۱۰۰ میلی ثانیه باشد. این فاکتور نیز باعث میشود کاربران بعد از ورود به وبسایت شما بلافاصله از آن خارج نشوند و به راحتی بین صفحات وبسایت شما جا به جا شوند.
روشهای بهبود FID
بسیاری از وبسایتها برای جذابیت بصری بیش از حد از کدهای جاواسکریپت استفاده میکنند. این موضوع باعث افزایش زمان FID میشود. برای بهبود این پارامتر سعی کنید استفاده از جاوا اسکریپتها را به حداقل برسانید. همچنین جاوا اسکریپتهای اضافه را پاک و کدهای css خود را بهینه کنید.
CLS(Cumulative Layout Shift) چیست؟
CLS یکی دیگر از فاکتورهای مهم هستهی حیاتی وب است که تمرکز بیشتری برروی تجربهی کاربری دارد. این فاکتور هستهی حیاتی وب، میزان ثبات بصری المانهای وبسایت را بررسی میکند. به زبان ساده، اگر شما از ویجتها و المانهای متحرک در وبسایت استفاده میکنید، احتمالا بعد از لود شدن وبسایت، جای دکمهها و لینکها مرتبا تغییر میکند. این کار باعث میشود شما فاکتور CLS را پاس نکنید. تغییر و جابجایی المانها و عدم ثبات بصری برای کاربران حس خوشایندی ندارد و گوگل به شدت با آن مقابله میکند.
روش های بهبود CLS
برای بهبود cls سعی کنید از بنرهای تبلیغاتی و المانهای متحرک که ثبات بصری وبسایت را دچار اختلال میکنند، استفاده نکنید. این موضوع هم باعث افزایش کدهای جاوا اسکریپت شده و سرعت وبسایت را کاهش میدهد و هم برای کاربران حس ناخوشایندی ایجاد میکند.
ابزارهای آنالیز Core Web Vitals
برای اندازهگیری و بررسی هسته حیاتی وب ابزارهای متنوعی وجود دارد. گوگل نیز در سرچ کنسول خود ابزاری دارد که میتوانید با استفاده از CWV وبسایت خود را رصد کنید. برای اطلاعات بیشتر آموزش سرچ کنسول را از کاروو وبز بخوانید. در ادامه به معرفی این ابزار میپردازیم.
۱- وبسایت GTmetrix
با استفاده از وبسایت GTmetrix میتوانید سه پارامتر مهم CWV را برای وبسایت خود بررسی کنید. برای اینکار کافیست به وبسایت جی تی متریکس سر بزنید و آدرس url صفحهی مورد نظر خود را وارد کنید. این ابزار برای سنجش سرعت و تجربهی کاربری وبسایت بسیار معتبر است. علاوه بر سه فاکتور هستهی حیاتی وب، وبسایت شما را از منظرهای دیگر نیز بررسی میکند.

- First Content Paint: این آیتم که مخفف آن FCP است، مدت زمانی را نشان میدهد که طول میکشد تا مرور گر کاربر عناصر DOM را نمایش دهد. DOM تصاویر غیر سفید، SVG و تصاویر است.
- Speed Index: این معیار میانگین زمانی که سپریب میشود تا محتوا به کاربر نمایش داده شود را اندازه گیری میکند. این آیتم تعداد جاوا اسکریپ های بیش از حد یک صفحه را اندازهگیری میکند.
- Tota Blocking: این پارامتر مدت زمانی که یک صفحه به درخواستهای کاربر پاسخ میدهد را اندازهگیری میکند. TBT جاوا اسکریپتهای غیر ضروری را اندازهگیری میکند.
- Page Pecrformance Score: این پارامتر براساس کلیهی امتیازهای Core Web Vitals یک امتیاز کلی را برای وبسایت اندازهگیری میکند. این امتیاز از یک سیستم امتیازدهی انبوه در تمام بازدیدهای گوشی همراه و دسکتاپ استفاده می کند.
۲- سرچ کنسول گوگل
در سرچ کنسول گوگل و قسمت Experience میتوانید هر ۳ پارامتر هستهي حیاتی وب را آنالیز کنید. در این قسمت کلیهی صفحات شما از منظر ۳ پارامتر بررسی میشوند. صفحاتی که قزمز باشند یعنی ضعیف هستند، زردها نیاز به بهبود دارند و سبزها استاندارد هستند. با کلیک برروی open report میتوانید گزارش کاملی از وضعیت هستهی حیاتی وب وبسایت خود داشته باشید.

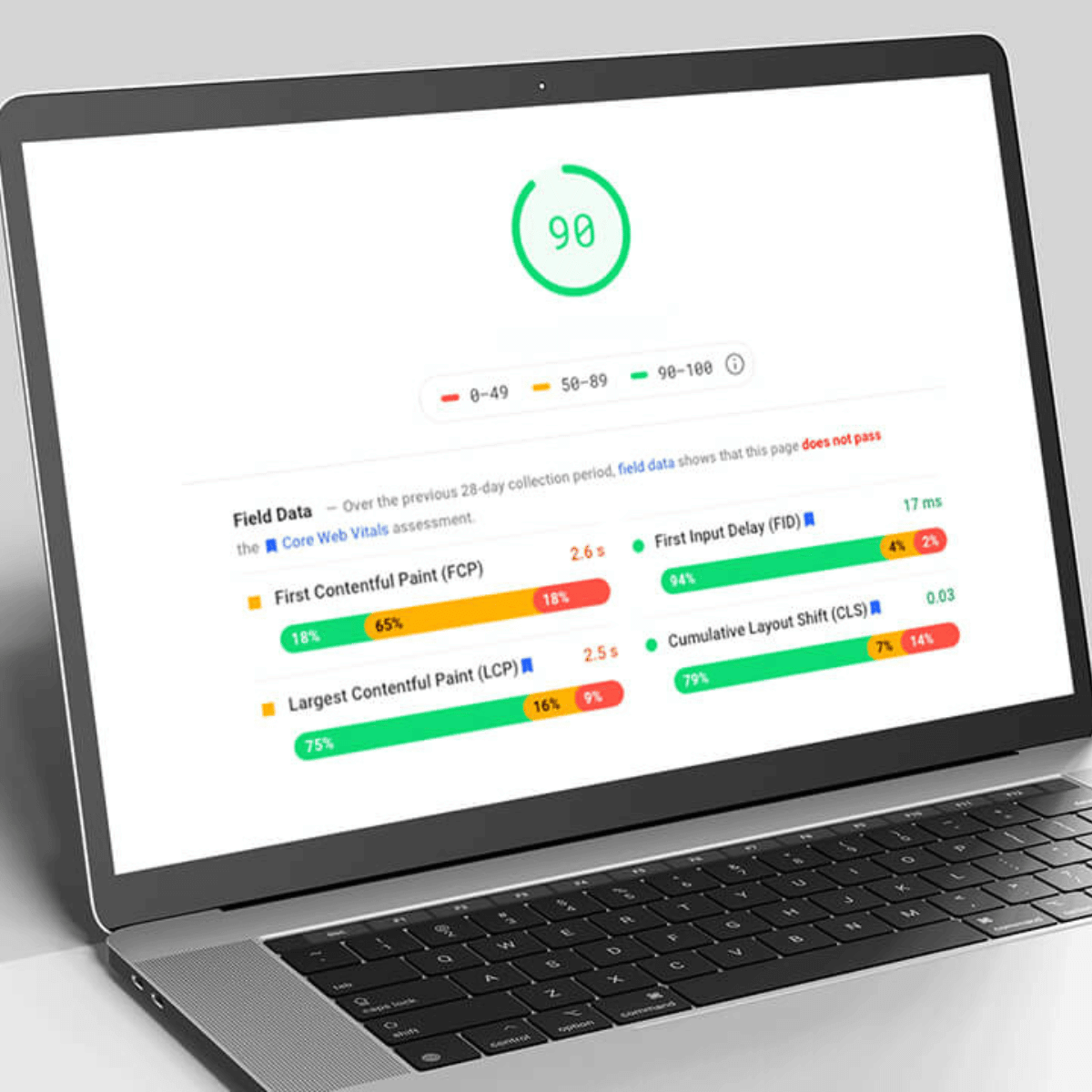
3- Page Speed Insite
وبسایت page speed insite نیز همانند دیگر ابزار وبسایت شما را از نظر پارامترهای CWV بررسی میکند.
۴- افزونهی Web Vitals کروم
اگر سئوکار هستید، پیشنهاد میکنم اکستنشن web vitals را برروی کروم خود نصب کنید. برای نصب افزونه فقط کافیست در گوگل Web Vitals Extention را سرچ کنید. سپس با اضافه کردن آن به کروم خود، در کسری از ثانیه اطلاعات هر صفحه از وبسایت خود و دیگران را استخراج نمایید.
چک لیست مهم Core Web Vitals
همانطور که در این مقاله بررسی کردیم، تجربهی کاربری سایتهایی که در نتایج گوگل حضور دارند برای این کمپانی بسیار حائز اهمیت است. این موارد توسط ۳ پارامتر مهم هستهی حیاتی وب بررسی میشود. پیشنهاد میکنم بعد از طراحی سایت، حتما وبسایت خود را برای این ۳ پارامتر بررسی کنید. برای بهبود آن نیز، ابتدا سعی کنید از جاوا اسکریپت اضافی در وبسایت خود استفاده نکنید. انیمیشن و المانهای متحرک بیش از حد، تجربهی کاربری وبسایت شما را از بین برده و موجب خروج کاربران از آن میشود. کدهای css وبسایت خود را بهینه کنید. اولویت لودینگ المانها در وبسایت را رعایت نمایید و از browser ها بخواهید اطلاعات وبسایت شما را کش کنند. اگر از وبسایتهای وردپرسی استفاده میکنید می توانید از افزونههای افزایش سرعت برای این منظور استفاده کنید.